Önde gelen CMS topluluğunun iddia ettiği gibi, İnternet'in% 25'i WordPress kullanıyor. Trendleri görmek, onlara inanmaktan başka seçeneğimiz yok, hemen hemen her 2. blog ve her 4. site, görünüşte en güçlü ve kullanıcı dostu CMS'yi kullanıyor görünmektedir. Bunu dört gözle beklerken, insanlar ve geliştiriciler sitelerini WordPress Platformuna kaydırmaya başladı.
Tatlı ve basit web sitenizi karmaşık, yüksek performanslı bir CMS sitesine dönüştürmek için bu çabada, insanlar çok basit bir adımda sıkışıp soru soruyor: Aşk için, bu harici JavaScript (.js) dosyasını nasıl alabilirim Bu WordPress temasında çalışıyor musunuz? Aynı soruyu soran siz de misiniz? İyi amigolar, sonunda doğru yerdesiniz: Bu görevi gerçekleştirmek için mümkün olan en basit yoldan adım adım ilerlemek için buradayım!
Artık tüm WordPress'in yüklü ve harici JS ready ile hazırlandığını varsayalım, dosyayı dahil etme görevine girelim!
Not: Bu eğitim için aşağıdaki dosyayı (testrun.js) kullanıyorum ve üzerinde çalıştığım tema WordPress'in Yirmi Sixteen'idir.
alert ( 'Merhaba');
Hadi başlayalım!
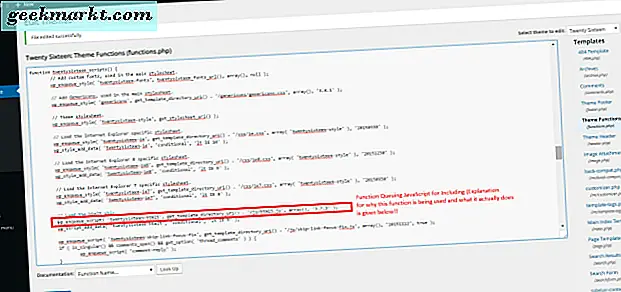
Tüm komut dosyaları ve stil sayfaları functions.php içinden yüklenir. Bu, WordPress'in kendisinin veya eklentileriniz tarafından yüklenen diğer betiklerle çakışmaması için bunları WordPress'e yüklemenin doğru yoludur. WordPress'in dahil edilen tüm dosyaları yönetmesine izin verirseniz, bu dosyanın dosyanın üstbilgi (başlangıç) veya altbilgi (bitiş) bölümüne dahil edilmesini istediğinizi bildirmeniz gerekir. Her şablonun / temanın kendi işlevleri vardır. Bu yüzden dahil edilecek tüm dosyaların içerdiği fonksiyonların tam isminin genellenmesi zor olacaktır. Bir tema olarak yirmi onaltı aldığımdan, aşağıda functions.php'nin (dosyaları dahil etmek için kullanılan) fotoğrafının anlık görüntüsü var. Sizinki bir ölçüde buna benzemelidir:

Wp_enqueue_script işlevi, betik henüz eklenmemişse ve tüm bağımlılıklar kaydedilmişse, betik bağımlılıklarına göre oluşturulmuş bir sayfaya bir komut dosyasını doğru zamanda bağlar. Bir betiği daha önce wp_register_script () işlevi kullanılarak kaydedilmiş bir tanıtıcıya bağlayabilir veya bu işlevi bir komut dosyasını bağlamak için gereken tüm parametrelerle sağlayabilirsiniz.
Wp_enqueue_script ($ tu, $ src, $ deps, $ ver, $ in_footer) aşağıdaki paramlarda yer alır:
$ kolu
(string) (Gerekli) Komut dosyasının adı.
$ src
(string | bool) (İsteğe Bağlı) WordPress'in kök dizinindeki komut dosyası yolu. Örnek: '/js/myscript.js'.
Varsayılan değer: yanlış
$ deps
(dizi) (İsteğe Bağlı) Bu komut dosyasının bağlı olduğu bir dizi işlem başlatır.
Varsayılan değer: dizi ()
$ ver
(string | bool) (İsteğe bağlı) Kod varsa, sürüm numarasını belirten dize. Bu parametre, önbelleğe alma işleminden bağımsız olarak doğru sürümün istemciye gönderilmesini sağlamak için kullanılır ve bir sürüm numarası mevcutsa ve komut dosyası için anlamlıysa, bu nedenle dahil edilmelidir.
Varsayılan değer: yanlış
$ in_footer
(bool) (İsteğe bağlı) Komut dosyasının önce veya önce girilmesi gerekip gerekmediği. Varsayılan 'yanlış'. 'Yanlış' veya 'doğru' kabul eder.
Varsayılan değer: yanlış
Bu eğitim için wp_register_script () işlevini göz ardı edebilirsiniz. Amacımız sadece harici bir JS eklemektir. Onsuz iyi çalışması gerekir!
Bu yüzden, eğer betiğimi “test” olarak adlandırmak istersem, bu paramın ($ tutamacı) mutlaka asıl dosyanın adı olmadığını ve dosyamın jquery'ye bağımlı olduğunu ve sürümün 1.0 olduğunu ve sayfanın yüklenmesinden önce yüklendiğini unutmayın. o zaman işlevim şöyle görünürdü:
wp_enqueue_script ('tutorial', get_template_directory_uri (). '/js/testrun.js', dizi ('jquery'), '1.0', yanlış);
Dikkat ederseniz, get_template_directory_uri () işlevini kullandım, bu nedenle işlevden sonra dizilen bir dizge, yani " /js/testrun.js " aslında şablonun dizin dosyasının wrt dosyasının yoludur.
Yani, js dosyanızın kaynağı olan $ src özniteliğiniz: get_template_directory_uri (). 'Path_to_js_wrt_index_of_template'.
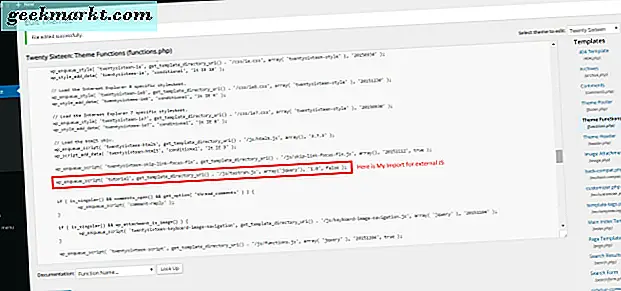
Bu nedenle, final functions.php şöyle görünüyor:

Orada kal, neredeyse bitti! Sadece bunu şimdi kaydedin ve web sitenizde yenileyin ... JS çalışmasını görmelisiniz! İşte benim

$ In_footer seçeneğini false olarak ayarladığımızdan beri, betik sayfa yüklenmeden önce yüklenir, ancak JQuery bağımlı olarak eklendikten sonra yüklenir!
Ve .. Voila! İşte başlıyorsunuz… WP temanızda başarılı bir harici JS dosyası dahil ettik!
Mutlu Kodlama!
Referans: Enqueue Fonksiyonu: WordPress Kodeksi