Web sitesi resimlerinize veya diğer içeriğinize gölge efekti eklemek ister misiniz? CSS kullanılarak yapılabilir, karmaşık yazılım kullanmaya gerek yoktur. Gölge efekti eklemek için CSS kullanmanın yararı, öğeleri tam olarak hedefleyebilmeniz ve gerektiğinde ve gerektiğinde değiştirebilmenizdir. Görüntüler söz konusu olduğunda, CSS aracılığıyla alt gölge efektinin eklenmesi, onları kalıcı olarak değiştirme ihtiyacını ortadan kaldırır.
Alt gölge efektini, Kutu Gölgesi adlı basit bir CSS özelliğini kullanarak hemen hemen tüm HTML öğelerine veya görüntülerine ekleyebilirsiniz. Kutu Gölgesi, ofsetler, bulanıklaştırma, yarıçap ve renk kullanarak bir öğeye bir veya daha fazla gölge ekleyen basit bir CSS özelliğidir. Box Shadow, tüm modern tarayıcılar tarafından desteklendiği zaman ve CSS'de tanıtıldı.
Box Shadow ile ilgili en iyi şey, içerik kutusunun dışına veya içine gölge efekti ekleyebilmenizdir. Şimdi, bir içerik kutusunun dünyada ne anlama geldiğini merak ediyor olabilirsiniz. Basit bir ifadeyle, bir içerik kutusu P, DIV vb. Gibi bir HTML öğesinden başka bir şey değildir.
CSS Kutusu Gölge Sözdizimi
Box-Shadow özelliğinin sözdizimi şöyle olacaktır.
kutu gölgesi:;
Yatay uzaklık (gerekli değer): Bu gerekli bir değerdir ve pozitif değerler belirlediğinizde (10px gibi), gölge yatay olarak sol tarafa itilecektir. Negatif bir değer (-10px gibi) gölgeyi sağ tarafa itecektir. Gölgeyi kaydırmak istemiyorsanız, 0 olarak ayarlayabilirsiniz.
Dikey uzaklık (gerekli değer): Bu gerekli bir değerdir ve pozitif değerler belirlediğinizde (10px gibi), gölge dikey olarak aşağı itilecektir. Negatif değerler (-10px gibi) gölgeyi dikey olarak yukarı itecektir. Gölgeyi kaydırmak istemiyorsanız, 0 olarak ayarlayabilirsiniz.
Bulanıklık yarıçapı (gerekli değer): Bu değer gölgeyi bulanıklaştırarak sert kenarları olmamasını sağlar. Değeri ne kadar yüksek ayarlarsanız, bulanıklık efekti o kadar yüksek olur. Bulanıklaştırma efektini istemiyorsanız, "0" olarak ayarlayabilirsiniz.
Yayılma yarıçapı (seçenek değeri): Bu, belirlediğiniz değere bağlı olarak gölgeyi yayan isteğe bağlı bir değerdir. Değer ne kadar yüksekse, yayılma o kadar yüksek olacaktır. Yayılma efektini istemiyorsanız, değeri atlayabilir veya "0" olarak ayarlayabilirsiniz.
Renk (gerekli değer): Hex, RGB (Kırmızı, Mavi, Yeşil, Alfa), HLSA (Ton, Doygunluk, Açıklık, Alfa) ve adlandırılmış HTML renklerini kullanarak istediğiniz rengi ayarlayabilirsiniz. Herhangi bir renk ayarlamadıysanız, tarayıcı varsayılan bir renk ayarlayacaktır. Varsayılan renk tamamen kullandığınız tarayıcıya bağlıdır. Bu yüzden rengi ayarlamak her zaman iyi bir fikirdir.
Görüntü veya İçerik Kutusuna CSS Kutusu Gölgesi Ekleme
Yukarıdaki sözdizimini kullanarak, herhangi bir öğeye alt gölge efektini kolaylıkla ekleyebilirsiniz. Örneğin, gölge efektini hem bulanıklaştırarak hem de bir div öğesine yayarak eklemek istiyorsanız, yapmanız gereken tek şey bu öğeyi öğe etiketini veya CSS sınıfını veya kimliğini kullanarak hedeflemek ve kutu gölgesinin değerlerini doldurmak Emlak. Böyle bir şeye benzeyecek.
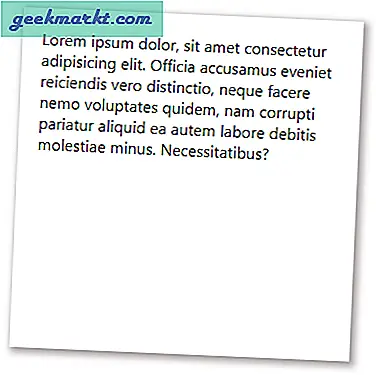
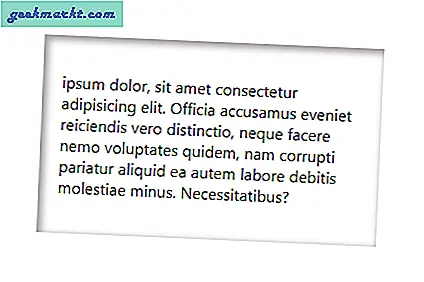
.shadow-effect {box-shadow: 3px 3px 10px 2px # a9a1a1; } Sonuç:

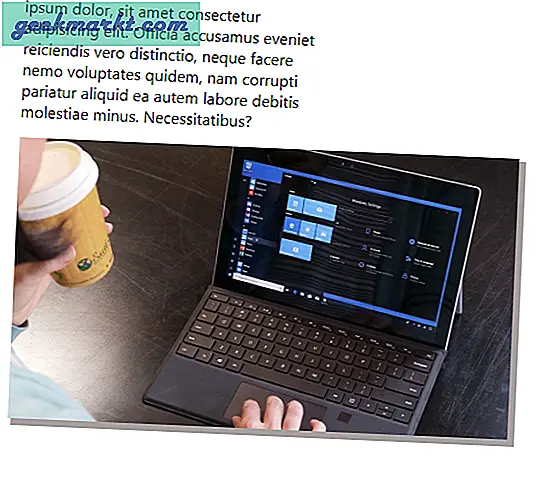
Gölgeyi bulanıklaştırmak istemiyor, ancak onu yaymak istiyorsanız, kod şuna benzer.
.shadow-effect {box-shadow: 5px 5px 0px 2px # a9a1a1; } Gördüğünüz gibi, bulanıklık yarıçapını 0 piksel olarak ayarladım. Ortaya çıkan gölge efektinin sert kenarları vardır ve şuna benzer.

Box-Shadow özelliği ile ilgili en çılgınca şeylerden biri, birden fazla gölge eklemenize izin vermesidir. Bunu yapmak için tek yapmanız gereken virgülle ayrılmış değerler belirlemektir. Sözdizimi şöyle görünecek.
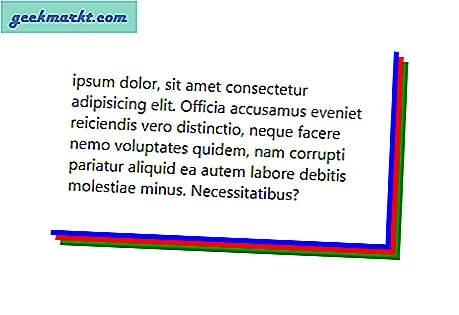
.shadow-effect {box-shadow: 10px 10px 0 mavi, 15px 15px 0 kırmızı, 20px 20px 0 yeşil; } 
Kutu gölge özelliğine "iç metin" ekleyerek, içerik kutusunun içindeki gölge efektini gösterebilirsiniz.
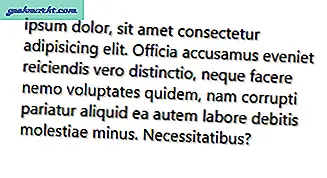
.shadow-effect {box-shadow: inset 3px 3px 10px 2px # a9a1a1; } Sonuç:

Bunlar, gölge efektini herhangi bir içerik kutusuna veya resme nasıl ekleyebileceğinize dair sadece birkaç örnektir. Sadece farklı değerleri değiştirerek, istediğiniz gölge efektini elde edebilirsiniz. Sadece oynayın ve ihtiyaçlarınıza neyin uyduğunu görün.
CSS Metin Gölge Oluşturucu
Alt gölgeyi metne eklemek istiyorsanız, Metin-Gölge özelliğini kullanmanız gerekir. Sözdizimi Box-Shadow özelliğine çok benzer, ancak Text-Shadow özelliğinde yayılma yarıçapı yoktur. İşte sözdizimi.
Metin gölgesi:;
Yukarıdaki sözdizimini gerçek değerlerle değiştirdiğinizde, bunun gibi bir şeye benzeyecektir.
p {metin gölgesi: 1px 1px 2px # 333333; } Ortaya çıkan etki böyle bir şey olacaktır.

Kutu-gölge özelliğinden farklı olarak, Metin-Gölge'deki bulanıklık değeri isteğe bağlıdır. yani, metin gölgesinin bulanık olmasını istemiyorsanız, değeri atlayabilir veya "0" olarak ayarlayabilirsiniz.
Wordpress'teki Belirli Görüntülere CSS Kutusu Gölgesi Ekleme
Şimdi, CSS kullanarak görüntülere nasıl gölge efekti ekleyeceğimizi anladığımıza göre, şimdi web sitesindeki diğer görüntüleri etkilemeden belirli görüntülere eklemenin bir yolunu bulmamız gerekiyor.
Bunu yapmak için, yeni bir CSS sınıfı oluşturabilir ve gerektiğinde bunu görüntüye ekleyebilirsiniz. Bu şekilde, yalnızca o belirli CSS sınıfına sahip görüntüler gölge efektine sahip olacaktır.
Yeni bir CSS sınıfı oluşturmak için, Basit Özel CSS Wordpress eklentisini kullanabilirsiniz veya çoğu WP teması ayrıca bir custom.css dosyasıyla birlikte gelir. CSS kodunu o dosyaya da ekleyebilirsiniz.

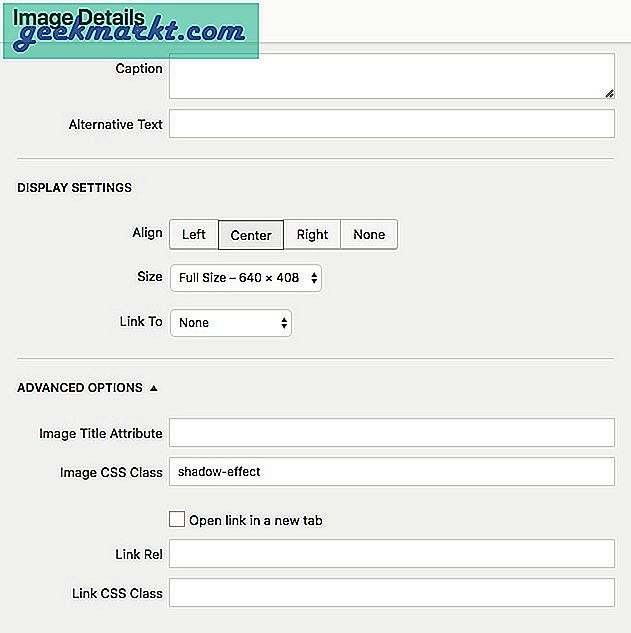
Ardından, Düzenle o görüntünün simgesi (kaleme benzeyen). Altında ileri seçenek aramakGörüntü CSS Sınıfıve stil sayfamızda tanımladığınız sınıf adını yazın. Bu örnek için sınıfımızın adı gölge efektibittiğinde değişiklikleri kaydedin.

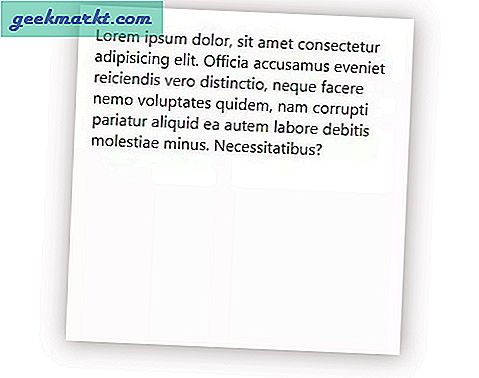
Ve sonra "Taslağı kaydet"Veya"GüncellemeWordPress sayfasını güncellemek için. Sayfa yenilendiğinde sonuç şöyle görünür:
Yalnızca CSS Sınıfı gölge efektine sahip görüntülerin etrafında Kutu Gölgesi olacaktır. Blog yayınınızda 20 resim varsa, bunu 20 resim için manuel olarak yapmanız gerekir ki bu biraz sıkıcıdır. Ancak, yine de Photoshop'ta düzenlemenize çok zaman kazandıracaktır.

Gördüğünüz gibi, CSS kullanarak gölge efektini eklemek hiç de zor değil. Burada gösterdiğim örnekler sadece temel bilgilerdir. Sadece farklı değerlerle oynayın ve hem Box-Shadow hem de Text-Shadow özelliklerinin gerçekte ne kadar etkili olduğunu göreceksiniz. Kullanım kolaylığı için bir kutu gölge oluşturucu da kullanabilirsiniz.
Umarım yardımcı olur. CSS kullanarak görüntülere veya içerik kutularına alt gölge efekti eklemek için yukarıdaki yöntemi kullanma hakkındaki düşüncelerinizi ve deneyimlerinizi aşağıda paylaşın.