
Birçok programcı ve web sitesi geliştiricisi, yazılımları ve siteleri için kaynak kodu girmek için üçüncü taraf metin editörleri kullanır. Bu Tech Junkie rehberinde yer alan Notepad ++ gibi metin editörleri, kaynak kodu alternatif yazı tipi renkleri ile biçimlendiren sözdizimi vurgulama içerir. Bu ikincil gösterim, kodu metin belgelerinde daha net hale getirir. Bu nedenle, çoğu programcı ve web sitesi geliştiricisi, yerleşik sözdizimi vurgulama seçeneklerini içermediği için kod yazmak için Google Dokümanlar'a muhtemelen göz ardı eder.
Ancak, bu, Google Doküman belgelerinde kod için sözdizimi vurgulama ekleyemeyeceğiniz anlamına gelmez. Aslında, Dokümanlar için sözdizimi vurgulama ile çeşitli programlama ve işaretleme dillerini biçimlendirmenizi sağlayan en az birkaç eklenti vardır. Google Dokümanlar'da vurgulama ile kaynak kodu eklemek için kullanabileceğiniz çok sayıda web uygulaması da vardır. Bu, kaynak kodunu Dokümanlar dokümanlarında nasıl biçimlendirebilirsiniz.
Kod Pretty ile kaynak kodunu biçimlendirin
Code Pretty, seçilen kodlara otomatik olarak vurgu ekleyen Google Dokümanlar için bir eklentidir. Pretty Pretty, söz dizimi biçimlendirmesini özelleştirmek için çok fazla ayar içermez, ancak yine de Dokümanlar için kullanışlı bir sözdizimi vurgulama seçeneği ekler. Bu web sayfasındaki + ücretsiz düğmeyi tıklayarak Dokümanlar'a ekleyebilirsiniz. Sonra eklenti için izinleri onaylamak için İzin Ver düğmesine basın.
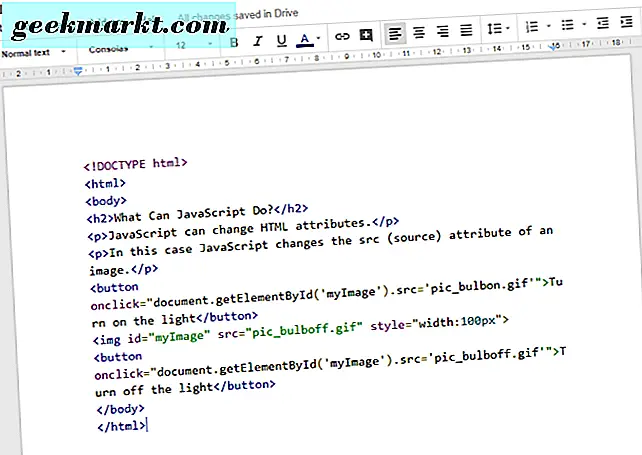
Ardından, tarayıcınızda Dokümanlar'ı açın; menüsünü açmak için Eklentiler sekmesini tıklayın. Bu menü şimdi Pretty Pretty eklentisini içerecek. Bu eklentinin sözdizimini nasıl vurguladığı hakkında bir örnek vermek için, Ctrl + C tuşlarına basarak aşağıdaki örnek JavaScript kodunu seçin ve kopyalayın.
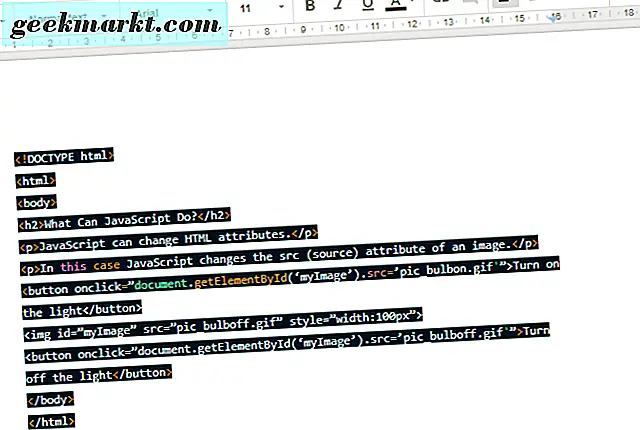
JavaScript Ne Yapabilir?
JavaScript HTML özelliklerini değiştirebilir.
Bu durumda JavaScript, görüntünün src (source) özelliğini değiştirir.
Işığı aç

Işığı kapat
Ctrl + V tuşlarına basarak bu JavaScript örneğini Dokümanlar'a yapıştırın. Ardından imleç ile kelime işlemcideki kodu seçin. Eklentiler > Kod Güzel'yi tıklayın ve alt menüden Biçim Seçimi seçeneğini belirleyin. Bu, aşağıdaki doğrudan anlık görüntüde gösterildiği gibi JavaScript'i biçimlendirir.

Belirtildiği gibi, CP sözdizimi vurgulaması için birçok ayar içermez. Ancak, Eklentiler > Kodlu Ayarlar ve Ayarlar 'ı tıklayarak vurgulanan kodun yazı tipi boyutunu ayarlayabilirsiniz. Bu, doğrudan aşağıda gösterilen kenar çubuğunu açacaktır. Ardından, oradan vurgulanan kod için alternatif bir varsayılan yazı tipi boyutu seçebilirsiniz.

Kod Blokları ile kaynak kodunu formatlayın
Kod Blokları, Dokümanlar'a ekleyebileceğiniz CP'ye alternatif bir eklentidir. Bu, çok sayıda vurgulayıcı tema içerdiğinden, sözdizimini vurgulamak için biraz daha iyi bir eklentidir. Dokümanlar'a Kod Blokları eklemek için bu web sitesi sayfasındaki + ücretsiz düğmeye basın.
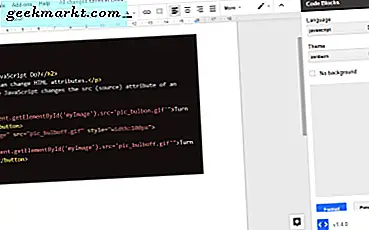
Kod Blokları'nı kurduğunuzda, Dokümanlar'ı açın ve aynı JavaScript kodunu yukarıdaki gibi kelime işlemciye kopyalayıp yapıştırın. Eklentiler > Kod Blokları'nı tıklayın ve doğrudan aşağıdaki resimde gösterilen kenar çubuğunu açmak için Başlat'ı seçin.

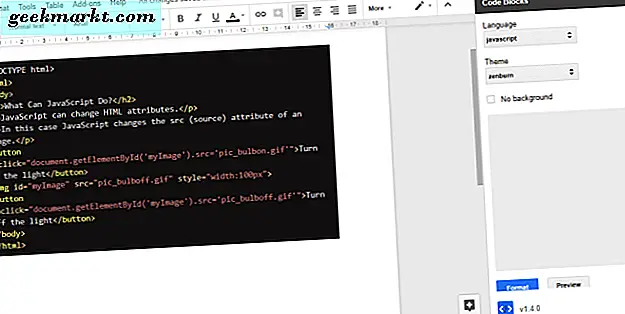
İmlecinizle sadece JavaScript metnini seçin. Kodun üstünde veya altında herhangi bir boş belge alanı seçmediğinizden emin olun. İlk açılır menüden JavaScript'i seçin. Ardından, Tema açılır menüsünden bir tema da seçebilirsiniz. Sözdizimi vurgulamayı aşağıda gösterildiği gibi eklemek için Format düğmesine basın. Şimdi, JavaScript metni vurgulanan işaretleme etiketleriyle çok daha net.

Vurgulanan Kaynak Kodunu Google Dokümanlar'a Kopyala ve Yapıştır
Kod Blokları ve Kod Güzel Belgeler'in yanı sıra, kaynak kodunu biçimlendirmek için sözdizimi vurgulayıcı web uygulamalarını da kullanabilirsiniz. Ardından, vurgulanan kaynak kodunu bir web uygulamasından Dokümanlar belgenize kopyalayıp yapıştırabilirsiniz. Textmate, çok sayıda programlama ve işaretleme dilini formatlayan bir sözdizimi vurgulayıcı web uygulamasıdır.
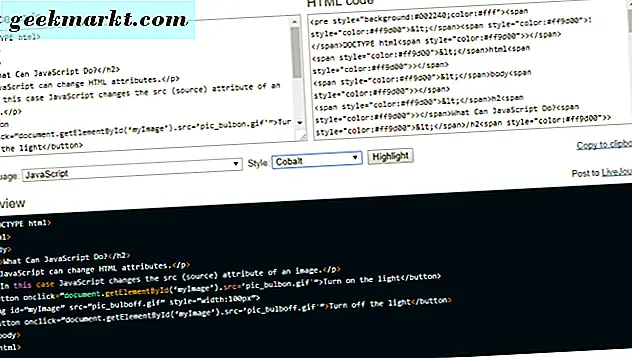
Textmate'i açmak için bu hiperlink'i tıklayın. Ardından, bu yazıya dahil olan JavaScript metnini Ctrl + C ve Ctrl + V kısayol tuşları ile Textmate'in kaynak kodu kutusuna kopyalayıp yapıştırın. Dil açılır menüsünden JavaScript'i seçin. Tema açılır menüsünden bir sözdizimi vurgulama teması seçin. Kaynak kodun biçimlendirmesinin önizlemesini doğrudan aşağıdaki fotoğrafta gösterildiği gibi görüntülemek için Vurgula düğmesine basın.

Ardından, imleç ile önizlemede vurgulanmış JavaScript'i seçin ve Ctrl + C tuşlarına basın. Vurgulanan kodu Ctrl + V tuşlarına basarak Google Dokümanlar'a yapıştırın. Bu, vurgulanan JavaScript kaynak kodunu doğrudan aşağıda gösterildiği gibi Dokümanlar belgesine ekler.

Bu nedenle, yazılım ve web sitesi koduna sözdizimi vurgulamak için bir masaüstü metin düzenleyicisine ihtiyacınız yoktur. Bunun yerine, Kod Düzeni ve Kod Blokları uzantıları ile Dokümanlar dokümanlarındaki sözdizimi kodunu vurgulayabilirsiniz. Alternatif olarak, kodunuzu kopyalayıp Google Dokümanlar'da vurgulayarak kaynak kodu eklemek için Textmate web uygulamasından kopyalayıp yapıştırın.