
Animate.css birkaç yıl civarında olmuştur ve partiye geç kaldığını itiraf etmeliyim. Sadece birkaç ay önce, bazı CSS animasyon öğreticileri için ağda arama yaparken keşfettim ve Animate.css etrafında animasyon yapmak için en hızlı, en basit yolun ne olduğunu buldum.
Dan Eden adında bir adam tarafından oluşturulan Animate.css, CCS'nin nasıl çalıştığını ve web sitenizde bazı animasyon eylemleri gerçekleştirmenin hızlı bir yoludur.
'CSS canlandırmayı su eklemeli' olarak tanımlanan Animate.css, ciddi bir yanıyla eğlencedir. Hatta kendim gibi amatör web tasarımcılarının bile CSS animasyonunun temellerini kavramasını ve web siteleri için basit ama etkili efektler oluşturmasını sağlar. Tek bir animasyonlu başlıktan daha fazla harekete kadar, bu araç bunu yapabilir.

Animate.css
Animate.css GitHub'dan indirilebilir ve temel olarak tek bir yerde toplanan basit CSS efektlerinin bir kütüphanesidir. Her animasyon güzel paketlenmiş ve kullanıma hazır. Tek yapmanız gereken sevdiğiniz animasyonu bulmak ve sınıfı uygulamak. Bu gerçekten onun için var.
İçinde 2.500 satırlık kodun olmasını istemiyorsanız kütüphanenin tamamını indirmeniz gerekmez. Animate.css sitesini ziyaret edebilir, bir animasyon bulabilir ve Animate.css İndir bağlantısını tıklayabilirsiniz. Sizi uygun gördüğünüz şekilde kopyalayıp kullanmanız için sınıfı bir web sayfasına yükler.
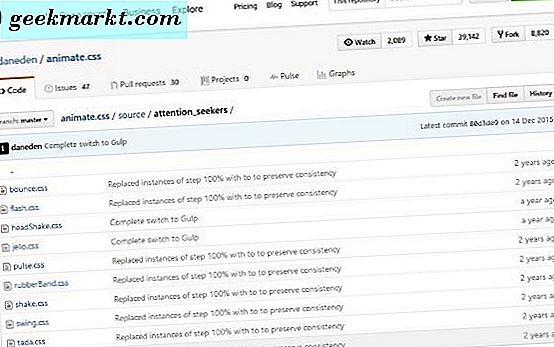
GitHub'u kullanmak daha kolaydır ve aradığınız efekti bulmak için aşağı doğru inceler.
- Css GitHub sayfasına gidin.
- Eleman listesine erişmek için Kaynak bağlantısına tıklayın.
- Listeden aradığınız efekt türünü seçin. Sıçrama bir ilgi arayan kişidir, bu yüzden attention_seekers bağlantısını seçin.
- Bounce.css öğesini seçin.
- Animasyonu uygulamak için kodu kopyalayın ve sayfanıza yerleştirin.
Gerçekten bu kadar basit. Açıkça farklı efektler için farklı seçenekler seçersiniz, ancak sonuç aynıdır. Sayfadaki ağır kaldırmayı yapmak için gerekli olan kodlara erişim.

Animate.css ile animasyonlu bir nesne oluşturma
Animate.css ile havalı bir şey oluşturmak basittir. Sadece CCS kodunu bulmak ve kendi CSS'nize eklemek meselesi. Eğer yapabilirsem, herkes yapabilir!
Animate.css sayfasındaki ilk seçenek geri döndüğünden, bu örnekte bunu kullanalım.
- Stil sayfanıza '' yapıştırın.
- İstediğiniz animasyon için CSS'yi bulun ve animasyon uygulamak istediğiniz öğeye ekleyin. Örneğin, test etmek, bir resim veya her ne olursa olsun bu sıçrama etkisini eklemek için '' ekleyin.
- Hepsinin çalışmasını sağlamak için aşağıdaki CSS kodunu ekleyin. Yukarıdaki bounce.css alındı.
@keyframes bounce {
% 20, % 53, % 80’den {
animasyon zamanlama fonksiyonu: kübik bezier (0.215, 0.610, 0.355, 1.000);
dönüşüm: translate3d (0, 0, 0);
}
% 40, % 43 {
animasyon-zamanlama fonksiyonu: kübik-bezier (0.755, 0.050, 0.855, 0.060);
dönüşüm: translate3d (0, -30px, 0);
}
% 70 {
animasyon-zamanlama fonksiyonu: kübik-bezier (0.755, 0.050, 0.855, 0.060);
transformasyon: translate3d (0, -15px, 0);
}
% 90 {
dönüşüm: translate3d (0, -4px, 0);
}
}
.bounce {
animasyon adı: sıçrama;
dönüşüm-kökeni: orta alt;
}
Animasyonu Animate.css ile daha da ileriye
Yukarıdaki sıra, sayfa ilk yüklendiğinde bir sıçrama efekti ekler, bu da bir kerelik bir şeydir. Vurguluğa eklememize ne dersin? Bu şekilde, birisi testin üzerine geldiğinde, sıçrayan. Bir üretim web sitesinde yapacağım bir şey değil, ama her şeyin nasıl çalıştığını göstermek için harika bir yol.
Vurgulu efekti üzerinde sıçrama eklemek için CSS'nize aşağıdaki kodu ekleyin. Fare, elemanın üzerine geldiğinde, sıçraması gerekir.
.animated: hover {
-webkit-animasyon süresi: 1s;
-moz-animasyon süresi: 1s;
-ms-animasyon süresi: 1s;
-o-animasyon süresi: 1s;
animasyon süresi: 1s;
-webkit-animasyon-doldurma modu: her ikisi de;
-moz-animasyon-doldurma modu: her ikisi de;
-ms-animasyon-doldurma modu: her ikisi de;
-o-animasyon-doldurma modu: her ikisi de;
animasyon-doldurma modu: her ikisi de;
}
Eğer CSS'yi biliyorsanız, farklı eylemlere farklı efektlerin nasıl uygulanacağından çok daha iyi bileceksiniz. Bir başlangıç olarak, bu ve Animate.css'de sağlanan kütüphaneler, web sayfalarım için temel ama etkili animasyonlar oluşturmama yardımcı oluyor.
Canlı bir web sitesinde ne kadar çok kullanacağımı bilmiyorum, çünkü her zaman çok iyi gitmiyorlar ve mobil kullanıcılar çok beğenmiyorlar. Ancak, CSS'nin nasıl çalıştığı ve web'in nasıl geliştirilebileceği konusunda bir ders olarak, bu harika bir kaynak. Ben sadece yeni başlayan biriyim ama bu eğitim için birkaç saatimi Animate.css ile harcamam bile bana çok şey öğretti. Ben bitirmeden önce çok daha fazla oynayacağımı düşünüyorum. Sen nasılsın?







