HTML'de açılır seçimler, en doğal olarak kullanıcı dostu olmayan öğelerden bazılarıdır. Onları şekillendirmek bir acıdır ve sınırlı işlevselliği olan sınırlı miktarda ürüne sahip olmadıkça temel işlevlerinde çok kullanışlı değildirler.
Chosen içeri girdiği yer burasıdır. Bu, açılır kapanış deneyimini çok daha iyi görünümlü bir işlevsellik perspektifinden daha da güzel kılan bir javascript kütüphanesidir.
... RedPurpleBlueYellowGreenBlackWhite seçin
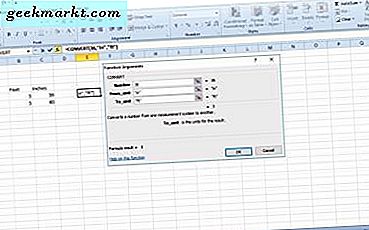
Yukarıdaki varsayılan Seçilen işlevi görebilirsiniz. Mükemmel görünüyor ve varsayılan olarak, açılır listenizde çok sayıda öğeniz olması durumunda sonuçların filtrelenmesi için basit bir arama mekanizması vardır. Öncelikle javascript ve css dosyalarını ekleyin. Daha sonra bunları aşağıdaki kodla başlatın.
$ (document) .ready (function () {$ (". selected") seçildi ();}); Bu kadar kolay. Şimdi bir sonraki seviyeye alalım, ya çok sayıda seçime izin vermek için açılır kapanmanın işlevselliğini değiştirebilseydiniz? Aşağıda “Kırmızı” ifadesini arayın, ardından enter tuşuna basın, “Mavi” yi arayın, ardından enter tuşuna basın. Artık seçiminizi sadece X veya backspace'e iki kere basarak kolayca kaldırabilirsiniz.
... RedPurpleBlueYellowGreenBlackWhite seçin
Yapmanız gereken tek şey, aşağıdaki gibi seçim çağrısında çoklu seçeneği geçmek. Javascriptte herhangi bir değişiklik yoktur, aynı şekilde başlatılır.
Aşağıdaki demoyu inceleyin veya örnekleri bir zip dosyasından indirebilirsiniz.