Son zamanlarda, tüm favori web sitelerinizi tek bir tıklamayla açan basit bir krom uzantısı olan Open Multiple Websites'i yayınladım. Şaşırtıcı bir şekilde bir krom uzantısı yapmak düşündüğümden daha kolay. İhtiyacınız olan tek şey temel HTML ve JavaScript bilgisi.

Google, sıfırdan bir Chrome uzantısının nasıl oluşturulacağına dair ayrıntılı bir belgeye sahiptir. Ancak hızlı bir genel bakış arıyorsanız, bu kılavuz yardımcı olacaktır.
Chrome uzantısı nedir?
Chrome tarayıcınıza ekstra işlevsellik katan küçük bir programdır. Genellikle, çok amaçlı adres çubuğunuzun sağ tarafında krom uzantıları görünür ve tıklandığında bir pop-up gösterir.
Başlamadan önce ne bilmelisiniz?
Web sayfası yazabiliyorsanız 5 dakikanın altında bir krom uzantısı yapabilirsiniz. Ancak, yararlı bir şey yapmak için HTML, CSS, JavaScript'in temellerini ve chrome API'sini nasıl kullanacağınızı bilmeniz gerekir. Yine de, yani kolay.
Ne kadar zaman alır?
Uzantınızın karmaşıklığına bağlı olarak, birkaç saatten birkaç güne kadar sürebilir. Yaptığım krom uzantısı (Birden Çok Web Sitesi Aç), sıfırdan başlayarak birkaç saatimi aldı.
Bir krom uzantısı nelerden oluşur?
Basit bir krom uzantısı, bir bildirim dosyası, birkaç HTML / CSS dosyası, birkaç javascript dosyası ve ekran görüntüleri ve simgeler için bazı png resimlerinden oluşur. Tüm bu dosyaları bir zip klasörüne koyarsınız ve Chrome mağazasına yüklersiniz.
Basit bir krom uzantısı dört dosyadan oluşur:
1. Manifest.json: Bir kitabın dizini olarak düşünün. Bu manifest dosyası Chrome'a uzantınızın adı, açıklaması, sürüm numarası vb. Gibi ayrıntıları söyler. JSON gösterimi ile yazılmıştır - 5 dakikadan kısa sürede alınabilen basit bir dil.
2. HTML dosyası sayfanızın düzenini tanımlar. Genellikle uzantı düğmesine bastığınızda bir açılır pencere görürsünüz. Sağ? Bu açılır pencere HTML ile yazılmıştır ve daha iyi görünmesi için biraz CSS de ekleyebilirsiniz.
3. Simge(tercihen bir png) uzantınıza kimlik verir. Uzantınızın nasıl göründüğü gibidir. Bir simge eklemezseniz, krom varsayılan bir simge kullanır.
4. Javascript dosya tüm sihri yapar. Kullanıcı uzantıyı tıkladığında tarayıcıya ne yapması gerektiğini söyleyen ana mantığı içerir.
Chrome Uzantısı nasıl yapılır
# 1 Sorunu tanımlayın
Chrome uzantınızla hangi sorunu çözmek istediğinizi öğrenin.
Örneğin, sık ziyaret ettiğim web sitelerimi tek bir tıklama ile açmak istiyorum. Ancak bunu yapan herhangi bir ilgili uzantı bulamadım. Ben de yazmaya karar verdim. Benzer şekilde, kendi sorununuz varsa daha iyidir. Bu seni motive edecek.
# 2 Kodu yazın
Sorunu çözdükten sonra, biraz kod yazma zamanı. Burada chrome uzantısında kullanılan kodu analiz edeceğiz. Açıkçası uzantınız için farklı olacak, bu size iyi bir fikir verecektir.
Bu yüzden favori metin düzenleyicinizi açın, yeni bir klasör oluşturun. Buna "krom uzantısı" diyelim. Bu klasöre 4 dosya, yani manifest.json, HTML dosyası, icon.png ve javascript dosyası ekleyeceğiz.
Öyleyse her birinin kodunu görelim.
2.1 Manifest.json
{
"manifest_version": 2, "name": "Birden Çok Bağlantı Aç", "açıklama": "Bu uzantı, önceden tanımlanmış bağlantıları yeni sekmelerde açmanıza olanak tanır", "sürüm": "1.0", "browser_action": {"default_icon ":" icon.png "," default_popup ":" popup.html "}," izinler ": [" sekmeler "," depolama "]} Görünüşe göre, Chrome "2" sürümünü kullanıyor. Bu düzeltildi. Sırada, uzantınızın adı, açıklaması ve sürümü yer alır. Tarayıcı eylemini ve iznini anlamak için, belgeleri gözden geçirmeniz gerekecektir. Ancak, yukarıdaki kodu kopyalayıp yapıştırabilir ve buna göre değerleri değiştirebilirsiniz.
2.2 popup.html
Birden çok bağlantı aç
Aşağıdaki bağlantıları yapıştırın
İşte pop-up için basit HTML. Kullanıcının tüm URL'leri gireceği bir metin alanı ve bir gönder düğmesi vardır. Bu öğelere her yerden erişebilmemiz için burada ayrıca id etiketi kullandığımıza dikkat edin.
2.3 icon.png
Uzantınız için özel bir png simgesi oluşturmak için photoshop veya bu çevrimiçi aracı kullanın. 32 * 32 veya 64 * 64 piksel önerilir. Bunu ben yaptım.

2.4 popup.js // sayfaları yeni sekmelerde aç function loadUrls () {// url'leri metin alanından getir ve böl var urls = document.getElementById ('urls'). value.split ('n'); // için getirilen url'ler üzerinde bir döngü çalıştırın (var i = 0; i Yukarıdaki kod, yorumların yardımıyla kendi kendini açıklamaktadır. Temel olarak burada yaptığımız şey, iki işlevli bir "saveUrl" kullanıyoruz, bu, tüm kullanıcı girdilerini Chrome depolamasında depolayacak ve "loadUrl", düğme tıklandığında onları yeni sekmede başlatacak.
# 3 Uzantıyı yayınlayın
Uzantınızı Chrome'da yerel olarak test etmek için, Chrome uzantıları sayfasında geliştirici modunu açın ve ardından bu "chrome uzantısını" oraya sürükleyip bırakın.

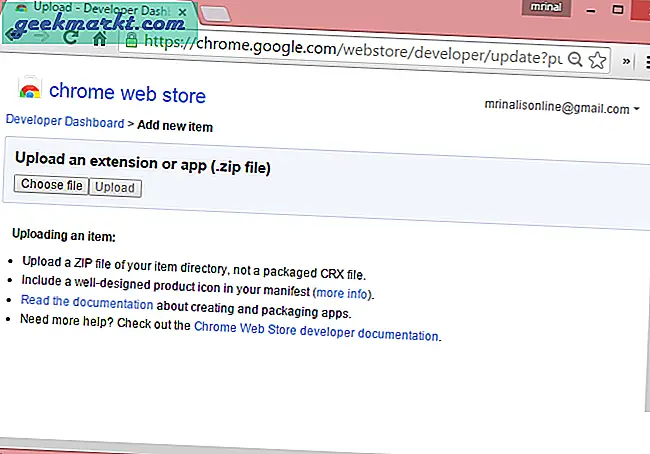
Sorun gidermeyi tamamladıktan sonra, uzantınızı herkesin görebilmesi için Chrome mağazasına yükleyebilirsiniz.
Bunu yapmak için, Chrome geliştiricileri panosuna gidin ve bir hesap oluşturun. Chrome'a bir kereye mahsus 5 ABD doları ücret vermeniz gerekecek. Ardından, Chrome uzantınızı yükleyin ve ayrıntıları ve birkaç ekran görüntüsünü girin. Ve bu kadar. Yayınla düğmesine basın ve uzantınız yayınlanacaktır.







