Bir URL'yi tıkladığınızda, tarayıcı onu yeni bir sekmede açar ve sizi web sayfasının en üstüne götürür. Ama ya bir web sayfasının belirli bir bölümüne gitmek istersen. Wikipedia'daki çocukluk yazısı Steve Jobs veya belirli bir Facebook gönderisi veya Stack Exchange'deki bir soru gibi. Bu şekilde, kitlenizin web sitesinde gezinmek için zaman kaybetmesine gerek kalmaz.
1. Yerel Yöntem
StackOverflow'dan belirli bir yanıta bağladığınız bir makale yazdığınızı varsayalım. Reddit'ten farklı olarak, StackOverflow'da kalıcı bağlantı yoktur, bu nedenle HTML kodunu manuel olarak düzenlemeniz gerekir. Neyse ki çoğu tarayıcı şu özelliklere sahiptir:Elementleri denetlemek.
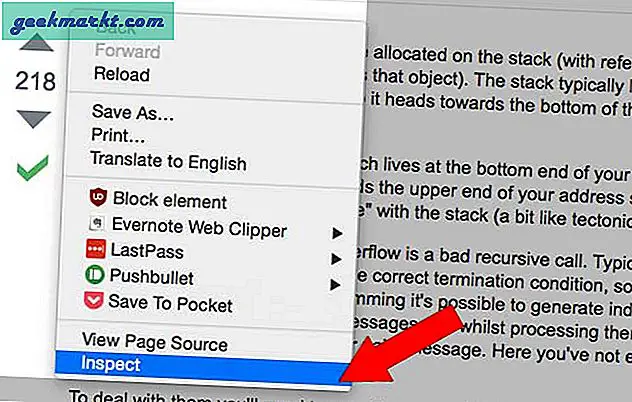
Bağlanmak istediğiniz cevaba gidin ve yanındaki alana Sağ Tıklayın. Sağ tıklama menüsünden Öğeyi İncele seçeneğini seçin.

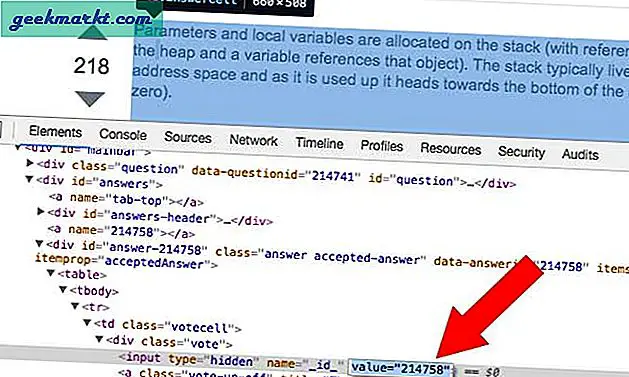
Size HTML kodunu gösterecek, kimlik etiketi ara veya Değer seçeneği. Bir kez bulduğunuzda, kopyala panonuzda.

Ardından, web sayfasının URL'sini alın ve#İD sonunda.
Örneğin, sayfanın URL'si -
http://stackoverflow.com/questions/214741/what-is-a-stackoverflowerrorve kimliği "29279234", Ardından atlama URL'si -
http://stackoverflow.com/questions/214741/what-is-a-stackoverflowerror#29279234Ve işte bu, birisi o bağlantıyı tıkladığında, onları doğrudan web sayfasının belirli bir bölümüne götürür.
2. Chrome Uzantısı
Son krom güncellemesinde, Google arama artık web sayfalarında aranan metni okuyucunun işini kolaylaştırmak için vurgulamaktadır. Bu nedenle, web geliştiricileri için, bir web sayfasındaki belirli bir metne bağlanmayı kolaylaştırmak için Google,Metin Parçası Chrome uzantısına bağlantı.
Uzantıyı yükledikten sonra, web sayfasının belirli bir bölümüne bağlantılar oluşturabilirsiniz. Web sayfasındaki metnin bir bölümünü seçin,sağ tık ve tıklayın"Seçili Metne Bağlantıyı Kopyala". Bir bağlantı oluşturacak ve otomatik olarak panoya kopyalayacaktır.
Metin Parçası Bağlantısını İndir

Uzantı oldukça yeni ve birkaç hata içeriyor. Seçtiğiniz metnin bir kısmının bir köprü veya bir resim, temelde metin olmayan bir öğe içermesi durumunda, "Benzersiz bir bağlantı oluşturulamadı, lütfen daha uzun bir kelime dizisi seçin" şeklinde bir hata oluşturur. Hata mesajı tamamen yanlış. Sorun, seçili metinde köprü veya metin olmayan öğeleriniz olduğunda uzantının başarısız olmasıdır.
3. Facebook, Twitter ve Sosyal Medya
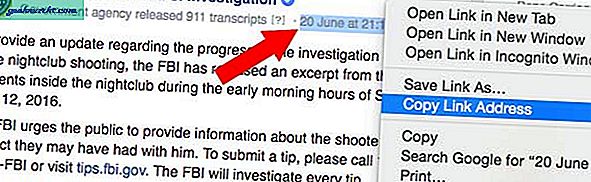
Facebook, Twitter ve hatta Stack Exchange gibi popüler sitelerdeki belirli bir gönderiye bağlantı vermek için, gönderinin zaman damgalarını arayın. Bir kez bulduğunuzda, sağ tıklayın ve URL'sini kopyalayın. Şimdi, URL'yi yeni bir sekmeye yapıştırırsanız, yalnızca söz konusu yayını görürsünüz. Bu, zaman damgası kullanan çoğu web sitesinde işe yarar.

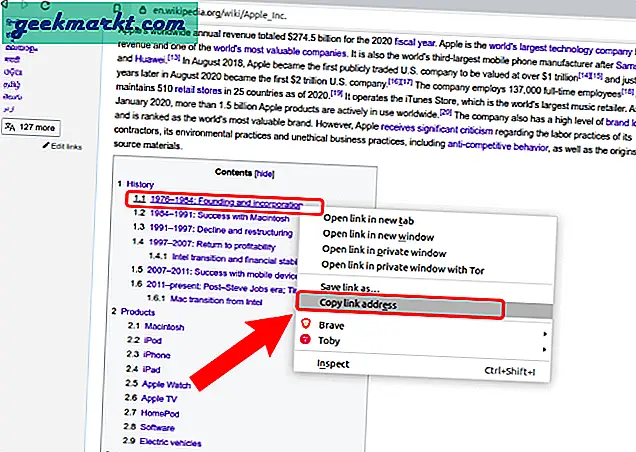
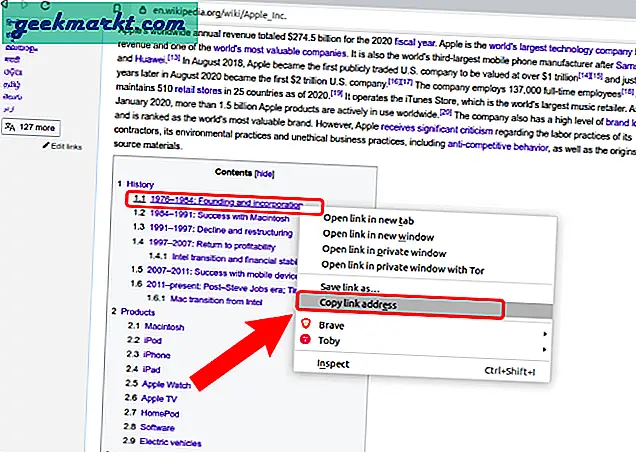
4. Wikipedia
Sık sık wiki sayfasını bağlarsanız, Wikipedia'nın yerel seçeneği vardır. Wiki sayfasının İçindekiler bölümüne gidin ve önceden oluşturulmuş atlama noktalarını bulacaksınız. İçerik bölümündeki atlama noktası bağlantılarını kopyalayarak bölümü kolayca bağlayabilirsiniz.

Kapanış Sözleri
Çoğunlukla "Metin Parçasına Bağlantı" uzantısını kullanıyorum. Facebook, Twitter ve hatta Wikipedia gibi sosyal medya siteleri için yerel yöntem oldukça iyi çalışıyor. Daha fazla sorun veya soru için aşağıdaki yorumlarda bana bildirin.