Chrome tarayıcınızda bu güçlü özelliği duymuş olabilirsiniz - Chrome Geliştirme araçları. Ve çoğunun web geliştiricileri için yararlı olduğu doğru olsa da, ortalama bir internet kullanıcısı için yararlı olduğu zamanlar vardır. Bu makalede, Chrome geliştirici araçlarıyla yapabileceğiniz yararlı şeylere odaklanacağız. Örneğin, web sitesi tarafından belirlenen kısıtlamaların nasıl atlanacağı, yüzeyde gizlenmiş yazı tiplerini, renkleri ve resimleri bulma veya hatta şifreleri unutmuş olma gibi.
Geliştirici araçları Chrome'da nasıl açılır?
Chrome geliştirici araçlarını Google Chrome'da açmak için Chrome'u özelleştir'e tıklayın (⋮)>Daha fazla araç -> Geliştirici araçları.Ayrıca şunları da yapabilirsinizsağ tık düzenlemek ve seçmek istediğiniz sayfadaİncele. Klavyeyi kısa kullanmayı seviyorumCtrl + Üst Karakter + I(Mac için Cmd + Option + I).
Varsayılan olarak, sağa yeni bir pencere açar, ancak genişletmek için bana daha fazla alan sağladığı için altta tutmayı tercih ederim. Pencereyi alta taşımak için sağ üstteki (d) 3 dikey nokta düğmesini tıklayın ve ardından alttaki yerleştirme seçeneğini seçin. Ayrıca şunu da açabilirsiniz:Ayarlar'dan karanlık mod, gözleri yormaz. Şimdi inspect elementini bir sonraki açışınızda değişikliklerimi hatırlayacak.

Ayrıca Oku:Google chrome arka planı nasıl değiştirilir
10 Chrome Geliştirici Araçları İpucu
1. Bir Web Sayfasını Düzenleyin
Şimdi, bu Geliştirici araçlarının en temel kullanımıdır, ancak dahil edilmesi gerekir. Tarayıcınızda herhangi bir Web sayfasını (Wikipedia gibi) geçici olarak düzenleyebilirsiniz. Bunu yapmak için, Chrome'da düzenlemek istediğiniz herhangi bir web sayfasını açın ve sağ tıklayıp Öğeyi İncele'yi seçin. Konsol sekmesine gidin (üstten ikinci seçenek olmalıdır), ardından aşağıdaki kod satırını yapıştırın ve enter tuşuna basın.
document.body.contentEditable = true
Bu, web sayfasının tamamını herhangi bir Word belgesi gibi düzenlenebilir hale getirecektir. Herhangi bir yere tıklayın ve yazmaya başlayın. Yine de sayfayı yenilediğinizde tüm efektlerin kaybolacağını unutmayın. Bu nedenle, tarayıcıyı kapatmadan önce sayfanın ekran görüntüsünü aldığınızdan emin olun.

2. Kaydedilen Şifreyi ortaya çıkarın
Cep telefonunuzdan Instagram'a giriş yapmak istediğinizi, ancak şifreyi hatırlamadığınızı varsayalım. Neyse ki tarayıcınıza kaydetmişsiniz. Artık, zahmetli parola sıfırlama sürecinden geçmek yerine, gizli parolayı ortaya çıkarmak için geliştirici araçlarını kullanabilirsiniz.
Parola alanına sağ tıklayın ve ardından "Elemanı İnceleyin."Bu, belge denetleyici penceresini açacak ve yapmanız gereken tek şey"parola" ile "Metin" içindeşifre türügiriş alanı. Ve bu, yıldız işaretlerinde gizlenmiş şifreyi ortaya çıkarmalıdır.
3. Web sayfasının ekran görüntüsünü alın
Ek Eklenti kullanmadan Chome Dev Tools kullanarak web sayfasının ekran görüntüsünü alabileceğinizi biliyor muydunuz? Bu özellik oldukça basittir ve yalnızca iki ayar sunar, Web sayfasının görünen kısmı, web sayfasının tamamı. Web sayfasının mobil sürümü için ekran görüntülerini yakalayabilir ve üstteki açılır menüden birkaç mobil düzen seçebilirsiniz.
Ekran görüntüsünü yakalamak için Chrome geliştirici araçlarını açın. Konsol sekmesine gidin vectrl + üst karakter + M(pencereler) veyacmd + opt + M(Mac). Ardından, tıklayınSağ üstte 3 nokta menüweb sayfasının ve seçinEkran Görüntüsü Yakala veya Tam Boyutlu Ekran Görüntüsü Yakala. İşte bu kadar, ekran görüntünüz indirilenler klasörüne kaydedilecek.

Ayrıca Oku:Her İhtiyaç için En İyi 7 Chrome Ekran Görüntüsü Uzantısı
Ekran görüntüsü almanın başka yolları da vardır ve her zaman bir ekran görüntüsü uzantısı yükleyebilir veya bilgisayarın yerel ekran kısayolu olan prtsc (windows) ve cmd + shift + 4'ü (MacOS) kullanabilirsiniz, ancak bu yöntem de aynı şekilde çalışır.
4. Renk Seçiciyi kullanın
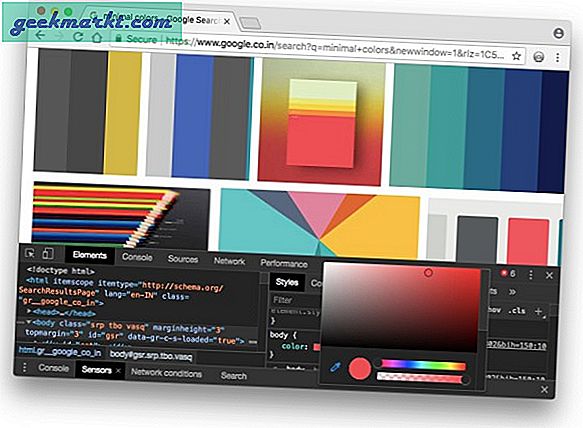
Minimal renklere bayılıyorum ve çoğu zaman, özellik resimleri ve küçük resimlerden ilham almak için Google'da minimal resimleri kaydırıyorum. Veya belirli bir web sitesinin dikkatinizi çeken renk şeması varsa ve hangi rengi kullandıklarını öğrenmek istiyorsa, her zaman bir renk seçici uzantısı yükleyebilirsiniz. Ancak bunu yapmanın daha hızlı bir yolu var.
Chrome Geliştirme araçlarını açın, sol taraftakiTarz sekmesinde, rengin yanındaki küçük kutuyu tıklayın. Bu ortaya çıkacak Renk seçici aracı, şimdi, web sayfasında kimin rengini öğrenmek istediğiniz herhangi bir yere tıklayın ve renk seçici size onaltılık kodu verecektir. Onaltılık kodu kopyalayıp Photoshop'a yapıştırmanız yeterlidir.
 5. Web Sitesini Mobil Düzende Değiştirin
5. Web Sitesini Mobil Düzende Değiştirin
Bir web sitesini her açtığınızda, IP adresiniz, tam tarih ve saatiniz, URL, nereden geldiğiniz ve Kullanıcı-aracı gibi birçok veriniz başlık altında gönderilir.
Kullanıcı aracısı, web sitesinin tarayıcınızı tanımlamasına yardımcı olur. Ve bazı durumlarda kullanıcı aracısını değiştirmek yardımcı olur. Örneğin, web sitenizin duyarlı olup olmadığını kontrol etmek istiyorsanız. Ama benim favorim, web sitesinin farklı sürümüne erişmek. Örneğin, Hindistan'daki bazı hükümet web siteleri yalnızca Internet Explorer'da açılıyor veya küresel bir örnek için Instagram'ı ele alalım. Bildiğiniz gibi bilgisayardan Instagram'a resim yükleyemezsiniz, ancak bunu mobil web sitesinden yapabilirsiniz. Öyleyse, neden masaüstü tarayıcıyı mobil tarayıcıya dönüştürmeyesiniz?
Bunu yapmak için Chrome Geliştirme araçlarını çalıştırın,3 dikey noktaya tıklayınve daha fazlasıAraçlar seçAğ koşulları. Oradaişareti kaldırmak diyen kutuKullanıcı aracısı, otomatik olarak seçin ve açılır kutudan birMobil Tarayıcı. Bir govt web sitesine erişmeye çalışıyorsanız, farklı bir uyumlu tarayıcı seçin. Şimdi pencereyi kapatın ve sayfayı yenileyin. Gördüğünüz gibi, bilgisayardan Instagram'a fotoğraf yüklemek için kullanabileceğiniz tamamen işlevsel bir yükleme düğmesi var.

6. Her Şeyi Arayın
Belirlemesi zor olan bir başka kullanışlı özellik de aramadır. "Ara" sekmesi, belirli bir içerik veya bir HTML öğesi için bir web sayfasında arama yapmanızı sağlar.
Örneğin, bir web sitesinin hangi yazı tipini kullandığını bilmek istiyorsanız,3 nokta sonra tıklaArama ve yazı tipini yazın veya kesin kullanım içinfont ailesi,ve bilgiyi kod satırlarında bulabilirsiniz.
Ya da başka bir örnek verelim, arka planda bir video kullanan bir web sitesine rastladım ve tam olarak hangi videonun bu olduğunu merak ediyorum, Şimdi, sayfayı kaydetmek işe yaramayacak. Bunun yerine, Chrome Geliştirme aracını kullanın ve şunu arayın:"video"sonuçlarda ilerleyin ve herhangi bir URL alıp almadığınıza bakın. Bu durumda sağduyulu olun, eğer bu bir video dosyasıysa, çoğunluklamp4 bunu dene. Ve işte gidiyorsunuz, şimdi mp4 ile birkaç sonucunuz var, bunlardan biri video dosyası olmalı, URL'yi getirmek için üzerine tıklayın. Bu URL'yi kopyalayıp tarayıcıya yapıştırın ve başlayın.

7. Açılır Pencereleri Kaldır
İ'nin bir başka kullanışlı özelliği de web sitesinden pop-up'ları kaldırmasıdır. Örneğin, yalnızca üyelerine içerik sunan popüler bir soru cevap web sitesi olan Quora'yı ele alalım. Bu siteye Google'dan gelirseniz ve birden fazla sayfayı okumaya çalışırsanız, kaydolmanızı isteyen bir açılır pencere görünecektir. Bunu nasıl kaldıracağınız, sayfaya sağ tıklayın ve İnceleme öğelerini nasıl getireceğiniz aşağıda açıklanmıştır.İmlecinizi kod satırına getirin açılır pencere (içeriği kaplayan) vurgulanana kadar. Bir kez yapıldığında,o kod satırını sil. Bazen sayfanın gövdesinde, bağlantıları yanıt vermeyen başka bir şeffaf katman vardır. Bunu da silin.
Oku:Web Sitelerinde Engellenen İçerik Nasıl Görülür?

8. Tarayıcınızın GPS Konumunu Değiştirin
Şimdi, herhangi bir web sitesinin nereden göz attığınızı bulmasının 2 yolu vardır: IP adresiniz ve tarayıcınızın konumu. VPN ve Smart DNS'imizi kullanarak IP adresini kolayca değiştirebilirsiniz, ancak tarayıcı konumunu değiştirmek kolay değildir.
Örneğin, geçen gün, VPN ile CBS'ye göz atıyordum ve her şey yolunda gitti. Ancak, CBS'de yerel kanalları izlemeye karar verdiğimde ve bana tarayıcı konumumu soran bir açılır pencere gösterdi. Ve sonra İzin Ver'e tıklayın, içeriğin konumumda mevcut olmadığını söylüyor.
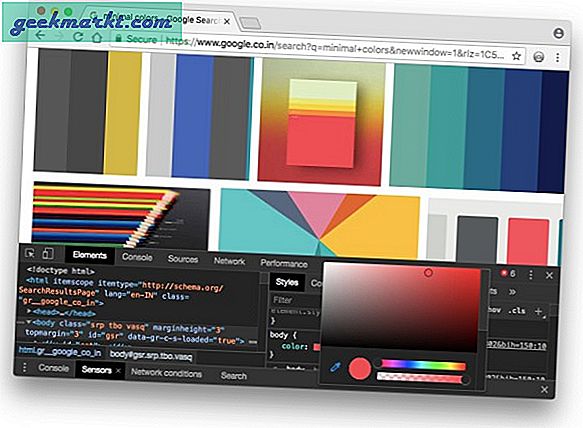
Bunu düzeltmek için açınGeliştirici Konsolu, ekrana sağ tıklayarak. Panelin altında,üç noktalı düğmeye basın sağ üstteki "Sensörler"SeçeneğindenDaha. Geliştirici araçları penceresinin alt yarısında yeni bir pencere açılacaktır.Coğrafi konum, seçin "Özel konum."Şimdi enlem ve boylama göre konumunuzu girin, bu değerleri bilmiyorsanız, her zaman Google haritalarını kullanabilirsiniz. Veya sadece şehrin adını seçinKaliforniya. Şimdi, sayfayı yeniden yükleyin, açılır pencerede konum verilerine izin verin. Ve şimdi sayfayı yeniler ve gördüğünüz gibi konuma izin ver'i tıklarsam, artık yerel istasyonları dinleyebiliyorum.

9. Cetvel Kullanın
Tıpkı bir Renk Seçici aracı gibi, Google Chrome Geliştirici Araçları da bir Cetvel İçerir. Bu, pikselleri sayfanın yüksekliği ve genişliği boyunca ölçmek istediğinizde ortaya çıkar.
Cetveli açmak için, cetvel kullanmak istediğiniz sayfayı sağ tıklayın ve "İnceleme Elemanı”. Ardından, ilk kez etkinleştirmeniz gerekir, sağ üstteki 3 dikey noktaya tıklayın veAyarlar.Yeni bir pencere açılacaktır.Elementler bölüm seçin Cetveli Göster seçeneği.
10. Chrome'da indirme hızını sınırlayın
İndirme hızını sınırlamak istiyorsanız, bunu Chrome Dev araçlarıyla yapabilirsiniz. Sadece gerçek paketlerin indirme hızını sınırlamakla kalmaz, aynı zamanda akışı da sınırlar. Temel olarak, bir sekmeyi izole edebilir ve sekme yüklemesini ayarladığınız hıza göre yapabilirsiniz. Bir film izlerken tarayıcınızdaki bant genişliğini sınırlamak istediğinizde büyüleyici bir şekilde çalışır.
Bir sekmenin hızını ayarlamak için, geliştirici seçeneklerine git, ve seçenekler düğmesine tıklayın denetimin hemen yanında ve ayarları seçin veya doğrudan F1 tuşuna basabilirsiniz. ayarları aç. Kısma sekmesine gidin ve 'Özel Profil Ekle ’. Profile isim verebilir ve indirme ve yükleme hızını ayarlayabilirsiniz. Rakamları ekledikten sonra, "Ekle" yi tıklayın ve bitirdiniz.

Bu profil yalnızca şu anda açık olan sekmede çalışır ve geliştirici seçenekleri penceresini etkin tutmanız gerekir, aksi takdirde azaltma çalışmaz. Profili etkinleştirmek için, ağ sekmesine git geliştirici araçlarında ve Çevrimdışı'nın hemen yanındaki açılır menüyü tıklayın. Özel profili seçin ve sayfanız artık kısıtlandı. Bu sayfadan indirilen her şey belirlenen sınıra indirilecektir. İnceleme öğesi penceresini kapatmadığınızdan veya sayfayı yenilemediğinizden emin olun.

Chrome Geliştirici aracını nasıl kullanıyorsunuz?
Genel olarak, geliştirici araçlarının, favori web sitelerinizle uğraşmaktan daha fazla kullanım durumu vardır. Kısacası, web sitesinin sunucu tarafında yapmadığı her şey Chrome geliştirici araçlarıyla değiştirilebilir. Alternatif olarak, tüm özelliklere ve daha fazlasına tek tıklamayla erişim elde etmek için Web Developer uzantısını kullanabilirsiniz.


 5. Web Sitesini Mobil Düzende Değiştirin
5. Web Sitesini Mobil Düzende Değiştirin