
Bir Chrome kullanıcısıysanız, bir veya daha fazla uzantı kullanıyor olmanız olasıdır. Reklamları engellemek veya özellikler eklemek isterse, uzantılar tarayıcıya çok sayıda yardımcı program ekler. Kendi Chrome uzantınızı oluşturabilirseniz harika olmaz mıydı? Tam olarak size burada göstereceğim şey bu.
Müşteriler için web sitelerini koruduğum için, her sitenin sayfa yükleme ile ilgili nasıl çalıştığını bilmek isterim. Google artık SEO hesaplarında yükleme sürelerini kullandığı için, bir siteyi optimize ederken sayfanın ne kadar hızlı veya yavaş yüklendiğini bilmek önemli bir metriktir. Mobil cihazlar için bir web sitesini optimize ederken bu daha da doğrudur. Google’da yüksek puan alabilmeniz için hafif, hızlı ve yüklü olmalıdır.
Buna ek olarak, SitePoint'te girişimci bir kişi aynı zamanda, sayfa hızlarını kontrol etmek için kullandığım aynı web sitesini kullanıyor, GTmetrix ve kontrol etmek için bir Chrome uzantısı geliştirdi, aynı şeyi yapacağımı ve bu konuda size adım attığımı düşündüm.
Chrome Uzantıları
Chrome Uzantıları, çekirdek tarayıcıya özellikler ekleyen mini programlardır. Oluşturulacak kadar basit veya güvenli şifre yöneticisi veya komut dosyası emülatörü gibi karmaşık olabilirler. HTML, CSS ve JavaScript gibi uyumlu dillerde yazılmış, tarayıcıyla birlikte yer alan bağımsız dosyalardır.
Gereklilik olarak, çoğu uzantı, belirli bir eylemi gerçekleştiren basit simge tıklatma işlemleridir. Bu işlem, Chrome'un yapmasını istediğiniz her şey olabilir.

Kendi Chrome uzantınızı oluşturun
Biraz araştırma yaparak, uzantınızı istediğiniz gibi yapmak için ayarlayabilirsin ama bir düğme hız kontrolü fikrini beğenirim.
Genellikle, site hızını kontrol ettiğinizde, bulunduğunuz sayfanın URL'sini GTmetrix, Pingdom veya herhangi bir yere yapıştırır ve Analyze'a basarsınız. Sadece birkaç saniye sürüyor, ancak tarayıcınızda bir simge seçip bunu sizin için yapabilmeniz güzel olmaz mıydı? Bu derste çalıştıktan sonra, sadece bunu yapabileceksiniz.
Her şeyi saklamak için bilgisayarınızda bir klasör oluşturmanız gerekir. Üç boş dosya, manifest.json, popup.html ve popup.js oluşturun. Yeni klasörün içini sağ tıklayın ve Yeni ve metin dosyası'nı seçin. Üç dosyanızın her birini, seçtiğiniz metin editörünüzde açın. Popup.html dosyasının bir HTML dosyası olarak kaydedildiğinden ve popup.js'nin bir JavaScript dosyası olarak kaydedildiğinden emin olun. Sadece bu eğitimin amaçları için Google'dan bu örnek simgesini indirin.
Manifest.json öğesini seçin ve aşağıdakileri yapıştırın:
{"manifest_version": 2, "name": "GTmetrix Sayfa Hız Analizcisi", "description": "Bir web sitesi sayfa yükleme hızını analiz etmek için GTmetrix kullanın", "version": "1.0", "browser_action": {"default_icon" : "icon.png", "default_popup": "popup.html"}, "izinler": ["activeTab"]} Gördüğünüz gibi, bir başlık ve temel açıklama verdik. Ayrıca, Google'dan indirdiğimiz ve tarayıcı çubuğunuzda ve popup.html'de görünecek simgeyi içeren bir tarayıcı eylemi de denedik. Tarayıcıda uzantı simgesini seçtiğinizde Popup.html adı verilir.
Popup.html dosyasını açın ve aşağıdakileri yapıştırın.
GTMetrix http: //popup.js kullanarak Pagespeed AnalyzerGTMetrix kullanan Pagespeed Analyzer
Sayfa hızını kontrol et!
Tarayıcıda uzantı simgesini seçtiğinizde Popup.html adı verilir. Ona bir isim verdik, pop-up etiketledik ve bir buton ekledik. Düğmeyi seçmek, ileride tamamlayacağımız dosya olan popup.js'yi çağırır.

Popup.js dosyasını açın ve aşağıdakileri yapıştırın:
document.addEventListener ('DOMContentLoaded', işlev () {var checkPageButton = document.getElementById ('checkPage'); checkPageButton.addEventListener ('click', işlev () {chrome.tabs.getSelected (boş, işlev (sekme) {d = document; var f = d.createElement ('form'); f.action = 'http://gtmetrix.com/analyze.html?bm'; f.method = 'post'; var i = d.createElement ( 'input'); i.type = 'hidden'; i.name = 'url'; i.value = tab.url; f.appendChild (i); d.body.appendChild (f); f.submit () ;});}, false);}, false); Javascript'i taklit etmeyeceğim, bu yüzden SitePoint'in dosyada zaten yer almasının kullanışlı olduğunu düşünüyorum. Tek bildiğim, GTmetrix'e şu anki Chrome sekmesinde sayfayı analiz etmesini anlatması. 'Chrome.tabs.getSelected' yazdığı yerde, uzantı URL'yi etkin sekmeden alır ve web formuna girer. Bu gidebildiğim kadarıyla.
Chrome uzantınızı test etme
Şimdi temel çerçeveye sahibiz, nasıl çalıştığını görmek için test etmeliyiz.
- Chrome'u açın, Diğer Araçlar ve Uzantılar'ı seçin.
- Etkinleştirmek için Geliştirici modunun yanındaki kutuyu işaretleyin.
- Paketlenmemiş uzantı yükle'yi seçin ve bu uzantı için oluşturduğunuz dosyaya gidin.
- Uzantıyı yüklemek için Tamam'ı seçin ve Uzantılar listenizde görünmelidir.
- Listede Etkin'in yanındaki kutuyu işaretleyin ve tarayıcınızda simgesi görünmelidir.
- Açılır pencerede görünecek şekilde tarayıcıdaki simgeyi seçin.
- Butonu şimdi seç!
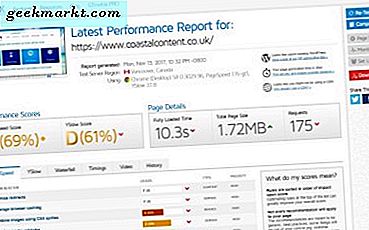
GTmetrix'ten kontrol edilen sayfayı ve bir performans raporunu görmelisiniz. Ana sitemde gördüğünüz gibi, yeni tasarımımı hızlandırmak için biraz işim var!
Uzantıları uzatma
Kendi Chrome uzantınızı oluşturmak, göründüğü kadar zor değildir. Küçük bir kodu bilerek bir başlangıç yapmaya yardımcı olsa da, size gösterecek yüzlerce kaynak var. Ayrıca, Google'ın, yardımcı olacak büyük bir bilgi havuzu, eğitici ve yürüyüş yolları deposu vardır. Bu uzantıyı kullanmama yardımcı olmak için bu sayfayı Google Geliştirici sitesinden kullandım. Sayfa, uzantıyı oluşturmanın her parçasında size yol gösterir ve daha önce kullandığımız simgeyi sunar.
Yeterli araştırmayla, tarayıcının yapabileceği her şeyi yapan uzantılar oluşturabilirsiniz. Chrome mağazasındaki en iyi uzantılardan bazıları, gerçekten kendi başınıza oluşturabileceğinizi kanıtlayan şirketler değil, bireylerden gelmektedir.
Orijinal kılavuz için SiteSun'da John Sonmez'e verilen tüm krediler. Zor işi yaptı, biraz yeniden düzenledim ve biraz güncelledim.
Kendi Chrome uzantınızı mı oluşturdunuz? Bunu tanıtmak veya paylaşmak ister misiniz? Eğer varsa, bize haber verin!