
İster tasarım isterse belirli bir web sitesinin görünümü gibi olsun, hangi yazı tipini ve ne boyutta olduğunu bilmek, kendi web sitenizde taklit etmenize veya kullanmanıza yardımcı olabilir. Bunu başarmanın birkaç yolu var ve size bunlardan birkaçını göstereceğim. Bir web sitesinde yazı tipi ve boyutunu kontrol etmek istiyorsanız, okuyun!
Kelimenin tam anlamıyla milyonlarca fontla, mükemmel olanın bulunması gerekenden daha uzun sürebilir. İyi bir şey gördüğünüzde, orada ne olduğunu öğrenmelisiniz, aksi takdirde iyi için kaybedebilirsiniz. Özellikle iyi bir tanesi ise, kendi web sitenizde, bir Office yazı tipi olarak veya yazı tipinin türüne bağlı olarak Windows içinde kullanabilirsiniz.
Bir web sitesinde yazı tipi ve büyüklüğünü kontrol edin
Herhangi bir web sitesinde yazı tipi ve boyutunu kontrol etmenin birkaç yolu vardır. En kolay yöntem tarayıcıyı kullanır, diğerleri ise sayfa öğelerini tanımlamak için üçüncü taraf araçlarını kullanır. Her iki türünü de kapsayacağım. İlk önce tarayıcıdan.
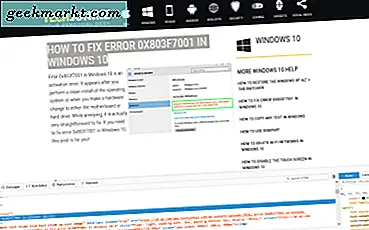
- Görünümü beğendiğiniz sayfaya sağ tıklayın ve Eleman İncelemeyi (Firefox), Inspect (Chrome) veya F12 Geliştirici Araçlarını (Kenar) seçin.
- Yeni alt pencerelerde Inspector'u (Firefox) seçin ve Font'a ulaşıncaya kadar sağa doğru kaydırın. Yazı tipi ailesini, kullanılan belirli yazı tipini, boyutunu, rengini ve sayfanın tanımladığı diğer her şeyi göstermelidir.
Farklı CMS ve farklı web tasarımları font bilgilerini çeşitli şekillerde gösterir. Birkaç web sayfasında bu yöntemi deneyin ve yazı tipi tanımlanmış birkaç farklı yolu göreceksiniz.

Yazı tipi ve büyüklüğünü tanımlayan üçüncü taraf araçlar
Eklenti veya yer imi olarak çalışan ve yazı tipi türlerini tanımlayan birkaç üçüncü taraf eklenti vardır. Safari dahil olmak üzere çoğu tarayıcıda çalışır, böylece birlikte çalışabileceğiniz bir şey bulmalısınız.
kundakçı
Firebug, geliştiriciler için sadece Firefox'a özgü bir hata ayıklama aracıydı. Artık tarayıcı agnostik ve çoğu tarayıcı ile çalışacak kadar popüler oldu. Yazı tipi dahil, bir web sayfasının herhangi bir unsurunu kontrol edebilen inanılmaz derecede güçlü bir araçtır.
Sadece eklentiyi yükleyin, sayfada bazı metinleri vurgulayın, HTML sekmesini ateşböceği içinde tıklayın ve ardından sağda hesaplanmış. Firebug, yazı tipi adını, yazı tipi ailesini, boyutunu, ağırlığını ve bilmeniz gereken her şeyi vurgulamalıdır.

WhatFont
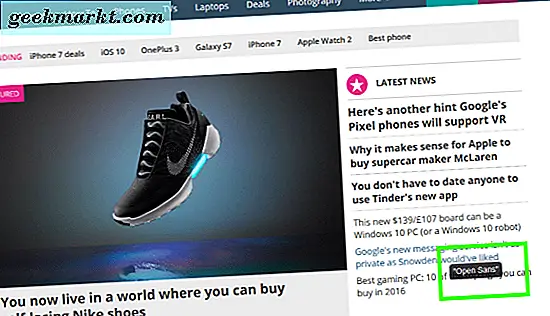
WhatFont, web sayfalarındaki yazı tiplerini tanımlayabilen bir yer imi. Yer işaretini yer imleri çubuğunuza sürükleyin ve hemen hemen her sayfayı, her yerde tanımlamak için kullanın. Beğendiğiniz bir web sayfasına gidin, yer imini tıklayın ve tanımlamak istediğiniz yazı tipinin üzerine gelin. Yazı tipini anlatırken üzerinde küçük bir kutu belirir.
Yine, CMS'nin nasıl yapılandırıldığına veya sayfanın nasıl tasarlandığına bağlı olarak, bu, basit bir yazı tipi tanımlaması veya boyut, renk, ağırlık vb. Sağlayan tam bir kutu olacaktır.
Yazı tiplerini tanımlayabilen çok sayıda yer işareti türü eklentisi vardır, WhatFont bunlardan sadece bir tanesidir. Bir tane kullanıyor musun? Aşağıda bize bildirin.







