İster gelişmekte olan bir tasarımcı, ister tecrübeli bir profesyonel olun, ticaretin en son araçlarıyla güncel kalmak her zaman iyi bir uygulamadır. Figma ve Sketch, çarpıcı örnekler, uygulama arayüzleri ve daha hızlı bir şekilde oluşturmanıza olanak tanıyan iki inanılmaz derecede çok yönlü vektör tabanlı tasarım ve prototipleme uygulamasıdır. Tasarım oyunumu geliştirmeye çalışıyordum ve Photoshop'tan yukarı çıkmaya karar verdim. Bununla birlikte, bu iki tasarım ve prototipleme uygulamasından birini seçmek, yüzeyde aynı göründüklerinden zordur. Aşağıdaki karşılaştırma, Figma ve Sketch hakkındaki bulgularımı kapsar ve bunların nasıl farklı olduklarını anlamanıza yardımcı olacaktır.
Figma ve Sketch Kim Nedir?
Sketch on yıldır ortalıkta, Figma ise 5 yıldan daha az bir süredir piyasadaydı. Bu karşılaştırmada, temel bilgileri ele alacak ve hangi uygulamanın kime yönelik olduğunu açıklayacağım.
1. Kullanılabilirlik
Bu, Figma'nın en yüksek sesle duyurulan avantajlarından biridir. MacOS ve Windows için uygulamalar da sunan web tabanlı bir araçtır. Bununla birlikte, iyi bir internet bağlantısına sahip bir masaüstü web tarayıcısıyla çalışmaya başlayabilirsiniz. Bunu daha da iyi yapan şey, Figma'nın size hareket halindeyken canlı tasarım güncellemeleri veren hem Android hem de iOS için tamamlayıcı uygulamalara sahip olmasıdır. Her şey bulutta olduğundan, sizin veya ekibinizin tasarım güncellemelerine dünyanın her yerinden erişebilirsiniz.

Öte yandan Sketch, kesinlikle macOS uygulamasıdır ve yalnızca MacBook'lara yükleyebilirsiniz. Akıllı telefonlar için resmi bir tamamlayıcı uygulama olmasa da, Mac için bir Sketch Mirror edinebilirsiniz. Doğrusu, Figma, Sketch'ten daha iyi platformlar arası uyumluluğa sahip gerçek zamanlı bir çevrimiçi araç olma konusunda daha iyi bir iş çıkarıyor.
Figma: 1
Eskiz: 0
2. Kullanıcı Arayüzü
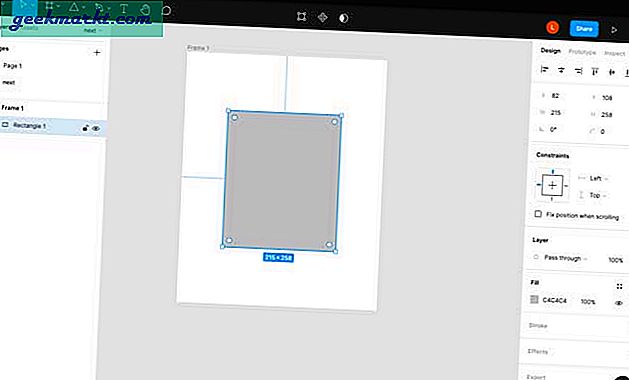
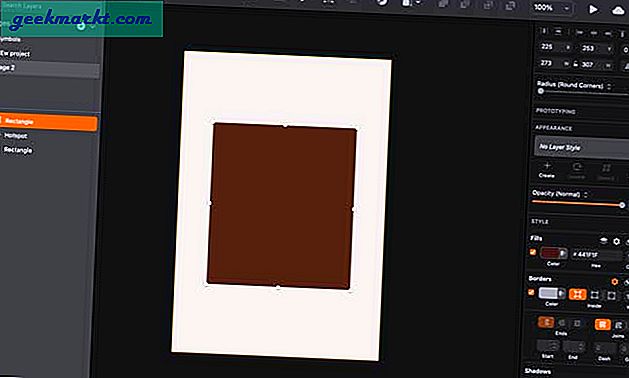
Figma ve Sketch, benzer bir arayüze ve araç yerleşimine (kenar çubukları) sahiptir, bu da iş akışınızla ilgili araçlara ve diğer özelliklere odaklanabileceğiniz için karşılaştırmayı kolaylaştırır. Her iki uygulamanın da ortasında bir çalışma alanı veya tuvali, solda katmanlar ve varlık öznitelikleri, üstte bir araç çubuğu ve sağda bir özellikler bölmesi vardır. Sketch'in kullanıcı arayüzü açısından sahip olduğu tek şey, gözleri yormayan ve macOS temasıyla iyi uyum sağlayan karanlık moddur.

Bazı kozmetik değişikliklerin yanı sıra, Figma ve Sketch'in her ikisi de benzer bir kullanıcı arayüzüne sahiptir.

Figma: 1
Eskiz: 1
3. Tasarım
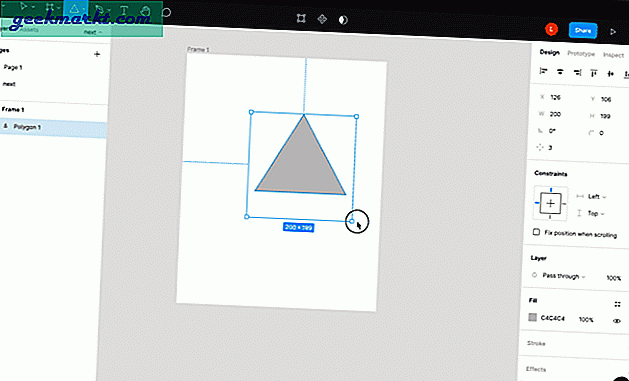
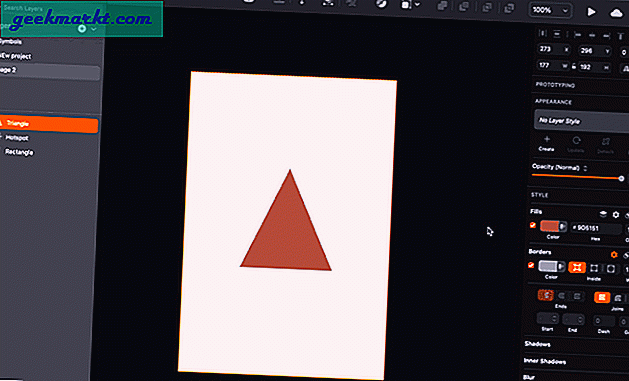
Her iki Figma da ilk tasarım projenizi ve bundan sonraki her şeyi oluşturmak için bir dizi standart şekil aracına ve tasarım kaynağına sahiptir. Ancak Figma’nın araç uygulaması üstündür. Yeni başlayanlar için, dikdörtgen, oval, yıldız ve çokgen gibi her şekil aracının köşeleri yuvarlatmanın kolay bir yolu vardır. Bir köşeye tıklayıp sürükleyebilir ve herhangi bir sert kenarın yumuşak görünmesini sağlayabilirsiniz. Harika bir tasarım estetiği ve Figma'nın bunu çok kolaylaştırdığına sevindim.

Sketch çok sayıda güçlü araç barındırsa da, sadece özelliklerin bir öğrenme eğrisi gerektirmesi ve işlerin nasıl yapılacağını bulmanız gerekir. Sezgisel değil. Örneğin, bir üçgenin köşelerini yuvarlatmak isterseniz, önce normal bir üçgen oluşturursunuz, ardından düzenleme moduna geçersiniz, tüm köşeleri tıklatırsınız ve ardından yuvarlatılmış köşeli bir nesne oluşturmak için yuvarlama değeri uygularsınız. Figma, Sketch'ten daha kullanıcı dostudur.

Figma: 2
Eskiz: 1
4. Prototipleme
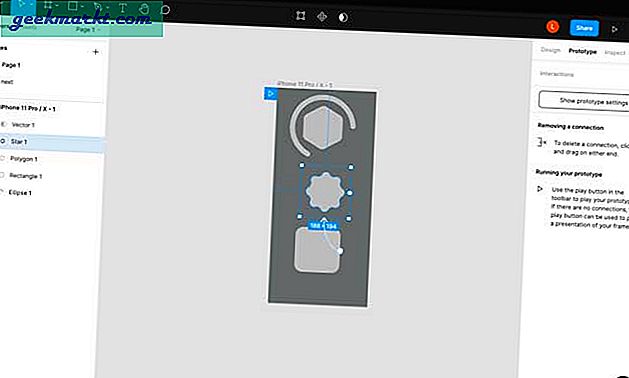
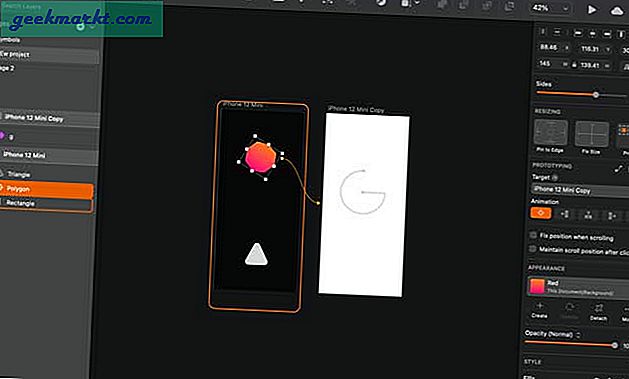
Projenizin tasarım kısmını bitirdikten sonra, sonraki aşama onun prototipini oluşturmaktır. Hem Figma hem de Sketch, tasarıma dokunma, düğme basma ve gerçek hayatta olduğu gibi test sırasında çalışmasını sağlayan güçlü prototip oluşturma araçlarına sahiptir.
Figma, anlaşılması kolay ve uygulaması kolay bir formatta etkileşim hareketleri sunar. Sadece bir eylemi ve sonucunu seçip düğmeyi başka bir niteliğe yönlendirirsiniz ve bitirdiniz. Özel animasyonunuzla tüm incelikli hareketleri bile canlandırabilirsiniz. Bununla birlikte, tüm Figma topluluğunun karşılaştığı küçük bir sorun, birden çok sayfayı verimli bir şekilde bağlayamamanızdır.

Not: Aslında, prototip oluşturmada bir projenin sayfalarını bağlantılarla bağlayabilirsiniz, ancak bu şu anda verimsizdir ve o sayfayı, çok uyumlu olmayan yeni bir sekmede açar.
Öte yandan Sketch, farklı sayfalar arasında bağlantılar oluşturmanın pürüzsüz bir yolunu sunar. Sketch bu Çalışma Yüzeylerini çağırsa da Sayfaları değil, kavram aynı kalır ve uygulama daha iyidir. Sonunda, ihtiyaçlarınıza göre kaynar. Projenizin birkaç sayfası varsa ancak gelişmiş animasyonlar gerektiriyorsa, Figma daha iyi prototipleme sunar. Bununla birlikte, projeyi birden fazla parçayla hissedebilen müşteriler için tutarlı bir prototip oluşturmak istiyorsanız, Sketch daha iyi yapar. Etkili bir berabere.

Figma: 2
Eskiz: 1
5. Eklentiler
Sketch ve Figma özellik bakımından zengindir, ancak özel bir iş akışınız varsa, sizin için bir eklenti vardır. Sketch daha uzun süredir var ve bu nedenle kitaplıkta daha fazla eklenti var. Bununla birlikte, hem Sketch hem de Figma'da Zeplin, ProtoPie ve Avocado gibi popüler eklentileri bulabilirsiniz. Her iki uygulama da iş akışınız için kendi eklentilerinizi oluşturmanız için API'ler sunar.

Burada dikkat edilmesi gereken bir nokta, Figma çevrimiçi bir araç olduğu için tüm eklentilerin her zaman kullanılabilir ve sorunsuz çalıştığıdır. Sketch, daha fazla eklenti desteğine sahip olsa da, dijital kopyayı indirmenizi ve eklentiler klasörüne yapıştırmanızı gerektirir. Bu, en iyi ihtimalle küçük bir rahatsızlıktır ve Sketch hala üstün eklenti desteğine sahiptir.

Figma: 2
Eskiz: 2
6. Gerçek Zamanlı İşbirliği
Figma, gerçek zamanlı ortak çalışmanın şampiyonudur ve Sketch, bulut senkronizasyon özelliğiyle yaklaşmaz bile. Figma, projenin ilerlemesini gerçek zamanlı olarak görüntüleyebilen sınırsız sayıda izleyiciye ve yorumcuya izin verir. Sketch ise projeleri kaydetmenize ve buluta senkronize etmenize olanak tanır ve kaydedildikten sonra izleyiciler güncellenen tasarım dosyalarını görebilir. Kısacası Figma, buluta öncelik veren bir yaklaşımı benimsiyor, bu da sahip olduğu yoldan çıkmasının nedenlerinden biri.
Figma: 3
Eskiz: 2
7. Fiyat
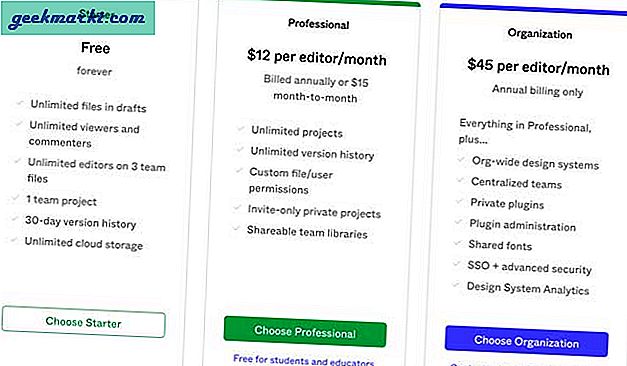
Figma, iki ücretli abonelik ve bir bireysel içerik oluşturucular için ücretsiz olan üç katman sunar. Ücretsiz plan, bir seferde bir takım projesi ve sınırsız editör sunar. Ücretli plan, düzenleyici başına 12 ABD dolarından başlar ve sınırsız editör, sürüm geçmişi ve proje sunar.

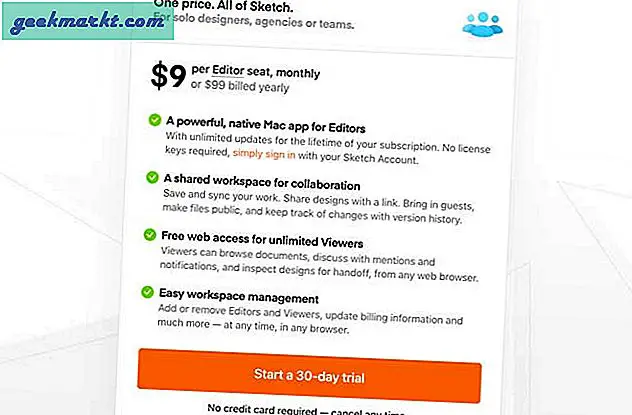
Sketch, 30 günlük ücretsiz deneme ile birlikte gelir. Bundan sonra, tüm özellikler için düzenleyici başına aylık 9 ABD doları faturalandırılırsınız. Ücretli planı aldığınızda Figma kesinlikle biraz pahalıdır, ancak bir seferde yalnızca bir proje üzerinde çalışmanız gerekiyorsa, Figma bunun üzerinde ücretsiz olarak çalışmanıza izin verir.

Figma'ya göz atın (ücretsiz, 12 $ / ay)
Sketch'e göz atın (ücretsiz deneme, 9 $ / ay)
Figma veya Sketch: Hangisi Daha İyi Tasarım ve Prototipleme Uygulamalarıdır
Figma ve Sketch'in hem prototip oluşturmayı hem de tasarımı mümkün kılan harika uygulamalar olduğu inkar edilemez. Figma, bulut odaklı bir yaklaşımı benimsiyor ve çevrimiçi işbirliği için daha iyi. Sketch, ekipler için daha ucuzdur, daha fazla eklenti sunar, ancak Apple ekosisteminin dışında çalışmaz.
Umarım yukarıdaki karşılaştırma kararı sizin için biraz daha kolaylaştırmıştır ve eğer fikrimi verirsem Figma ile giderdim. Diyorum ki, kullanım durumum maket tasarlamayı öğrenmeyi içeriyor ve aynı anda birden fazla proje üzerinde çalışmayacağım. Sen ne düşünüyorsun? Sizin için hangi araç daha iyi? Twitter'da bana haber ver.
Ayrıca Oku: 2021'de İnfografik ve Veri Öngörüleri Oluşturmak için En İyi Uygulamalar







