HTML, öğrenmesi en kolay dillerden biridir. Her ne kadar kolay olsa da, herhangi bir yardım almadan bir sürü kod yazmanız gerektiğinde o kadar da büyüleyici değil. Kolaylıkla yanlış gidebilecek birçok şey var. Bununla birlikte, iyi bir HTML editörü kullanarak hayatınızı kolaylaştırabilirsiniz. Birçok ücretli ve ücretsiz HTML düzenleyicisi olmasına rağmen, çoğu açık kaynak değildir. İşte denemeniz gereken en iyi, ücretsiz ve açık kaynaklı HTML editörlerinden bazıları.
Oku:Basit Bir HTML Web Sitesini Barındırmak için Dropbox Nasıl Kullanılır
Açık Kaynak HTML Düzenleyicileri
1. Aptana Stüdyo
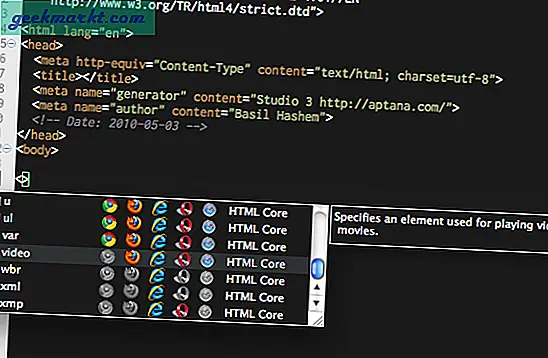
HTML ve CSS öğrenirken Aptana Studio, ücretsiz olması, açık kaynak kodlu olması ve kullanışlı özelliklerle ağzına kadar dolu olması nedeniyle favorilerimden biri. Merak ediyorsanız, Aptana Studio sıradan kod düzenleyiciniz değildir. HTML, CSS ve Javascript gibi web standartlarıyla oynamanıza izin veren tam gelişmiş bir IDE'dir (Entegre Geliştirme Ortamı). Ek olarak, PHP, Python ve Ruby ile de ilgilenebilirsiniz. Dahası, Aptana Studio, hatalarla başa çıkmak için değişkenleri inceleyebileceğiniz, kesme noktaları ayarlayabileceğiniz, yürütmeyi kontrol edebileceğiniz vb. En iyi entegre hata ayıklayıcılardan birine sahiptir.
Normal özelliklerin yanı sıra, Aptana Studio yerleşik Git entegrasyonuna sahiptir. Zaten bir web siteniz varsa, kurulumları senkronize etmek, FTP, SFTP ve FTPS protokollerini kullanarak dosyaları yüklemek ve indirmek için birlikte verilen Dağıtım Sihirbazını kullanabilirsiniz. Ruby ile uğraşırken, uygulamalarınızı otomatik olarak yayınlamak için aynı dağıtım sihirbazını kullanabilirsiniz.

Aptana Studio'nun diğer özellikleri arasında, bunlarla sınırlı olmamak üzere, tüm büyük tarayıcılar için destek, yerleşik terminal, düzen ve kullanıcı arayüzü özelleştirmesi, bul ve değiştir, tek tıklamayla tarayıcı önizlemeleri, ayrıntılı dokümantasyon vb. Yer alır.
Çok fazla HTML, CSS ve Javascript ile uğraşıyorsanız, kesinlikle Aptana Studio'yu denemelisiniz. Kesinlikle benim en sevdiğim açık kaynak Javascript editörlerinden biridir.
Platform desteği: Aptana Studio, Windows, MacOS ve Linux'u destekler.
Fiyat: Bedava.
2. Notepad ++
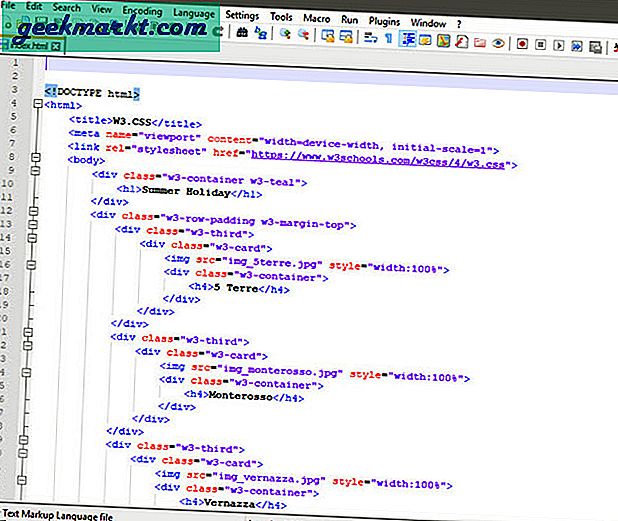
Notepad ++, yalnızca ücretsiz değil, aynı zamanda açık kaynaklı olan en popüler kod düzenleyicilerden biridir. Notepad ++, Aptana Studio gibi bir IDE olmasa da, ihtiyacınız olan tüm zil ve ıslıklara sahip özel bir kaynak kodu editörüdür. Kullanıcı arayüzü eski görünüyor, ancak çoğu kullanıcı, üçüncü taraf eklentileri için özellikleri ve desteği sayesinde Notepad ++ ile yazılım geliştiriyor. Notepad ++ hafiftir ve çok fazla sistem kaynağı gerektirmez. Aslında, başka bir yazılım yüklemek istemiyorsanız Notepad ++ 'ı taşınabilir formatta da indirebilirsiniz.
Açıktır ki, tam teşekküllü bir kaynak kodu editörü olarak, sözdizimi vurgulama, sözdizimi katlama ve otomatik tamamlamaya sahiptir. Hepsinden önemlisi, yalnızca HTML, CSS ve Javascript değil, çok çeşitli dilleri destekler.
Oku:Verimliliği Artırmak için Windows İçin En İyi Notlar Uygulaması

Notepad ++ diğer özellikleri arasında çoklu görünüm, destek sekmeleri, dikey sekmeler için destek, farklı argümanlarla Notepad ++ başlatma yeteneği, Regx desteği, dosya yakınlaştırma ve uzaklaştırma, yer imleri, bul ve değiştir vb. oldukça harika bir Makro kayıt ve oynatma işlevine sahiptir, böylece tekrarlanan görevleri kolaylıkla otomatikleştirebilirsiniz.
Tam bir HTML IDE istemiyorsanız ve HTML belgelerini oluştururken ve yönetirken size yol gösterecek ve yardımcı olabilecek hafif ve açık kaynaklı bir alternatif arıyorsanız, Notepad ++ tam size göre.
Platform desteği: Yalnızca Windows (Wine'da çalışabilir)
Fiyat: Bedava.
3. Visual Studio Kodu
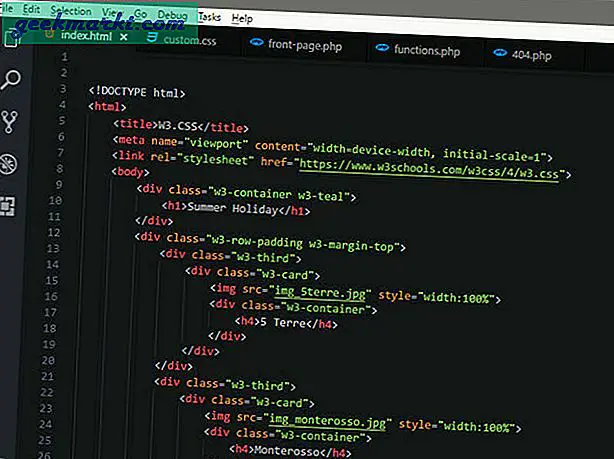
Visual Studio Code, en sevdiğim kod düzenleyicidir. HTML, CSS, Javascript, PHP ve Python dosyalarını yazmak ve yönetmek için düzenli olarak kullanıyorum. Visual Studio Code'u gerçekten sevmemin nedenlerinden bazıları hızlı ve hafif olması. En önemlisi, sadece iyi görünmekle kalmaz, aynı zamanda çeşitli uzantıları aramayı, yüklemeyi ve kaldırmayı da kolaylaştırır. Tek yapmanız gereken tek bir düğmeyi tıklamak.
Visual Studio Code, öğeler, değişkenler, işlevler vb. Gibi çeşitli şeyler için sözdizimi vurgulama ve akıllı otomatik tamamlama sağlayan IntelliSense adlı yerleşik bir özelliğe sahiptir. Visual Studio Code öncelikle bir kaynak kodu düzenleyicisi olsa da, yerleşik bir hatalarla etkin bir şekilde başa çıkmak için hata ayıklayıcıda. Ayrıca, Visual Studio Code uygun Git entegrasyonuna sahiptir ve gerektiğinde ve gerektiğinde dosyaları hazırlamayı, kaydetmeyi ve farklılıkları gözden geçirmeyi mümkün kılar.

Diğer kod düzenleyicilerden farklı olarak, Visual Studio Code yerleşik Emmet'e sahiptir. Bu, güçlü Emmet HTML ve CSS kısaltmalarını kullanmayı ve dinamik parçacıklar oluşturmayı kolaylaştırır. İnanın bana, çok fazla HTML ile uğraşırsanız, Emmet hayatınızı kolaylaştıracaktır. Buradan Emmet kısaltmaları hakkında daha fazla bilgi edinebilirsiniz.
Platform: Visual Studio Code, Windows, MacOS ve Linux'u destekler.
Fiyat: Bedava.
4. Atom Düzenleyici
Atom, GitHub'ın arkasındaki aynı kişiler tarafından geliştirildi ve kendini bir hacklenebilir metin düzenleyici. Tıpkı Visual Studio Code gibi, Atom da tam gelişmiş bir IDE yerine bir kaynak kodu düzenleyicisidir. Bununla birlikte, yerleşik paket yöneticisini kullanarak Atom IDE UI paketini kurarak belge biçimlendirme, tanılama, anahat görünümü, gitme, üzerine gelme vb. Gibi IDE işlevlerini elde edebilirsiniz.
Atom'un diğer özellikleri arasında, bunlarla sınırlı olmamak üzere, Regx desteği, güçlü bul ve değiştir işlevi, sözdizimi vurgulama, kod katlama, otomatik tamamlama, destek eklentileri, Git ve GitHub entegrasyonu, yerleşik paket yöneticisi, dosya sistemi tarayıcısı, karşılaştırma yeteneği bulunur ve birden çok bölme kullanarak birden çok dosyadaki kodu düzenleme, temayı değiştirerek ve CSS / Less, HTML ve JavaScript kullanarak farklı öğeleri değiştirerek kullanıcı arayüzünün görünümünü ve hissini özelleştirme yeteneği.

En önemlisi, Atom, diğer geliştiricilerle gerçek zamanlı olarak işbirliği yapmanıza olanak tanıyan Teletype adlı harika bir özelliği destekler. Tek yapmanız gereken yerleşik paket yöneticisini kullanarak Teletype paketini kurmaktır ve gitmeniz iyi olur.
Git ve GitHub ile çalışıyorsanız ve sağlam entegrasyona sahip bir kod düzenleyici arıyorsanız, Atom tam size göre. Yine de, bu listedeki diğer editörlerle karşılaştırın, Atom'un çok yavaş başladığını unutmayın, bu büyük ve nispeten yüksek bir bellek kullanımına sahiptir.
Platform desteği: Atom, Windows, Mac ve Linux'u destekler.
Fiyat: Bedava.
5. Parantezler
Web tasarımınızı ve ön uç geliştirmenizi tamamlayan iyi ve güçlü bir araç arıyorsanız, Brackets tam size göre. Parantezler, web geliştiricilerinin hayatını kolaylaştırmak için temel olarak oluşturulmuştur. Bir süredir Parantez kullandım ve bana güvenin, HTML, CSS ve JavaScript yazmayı ve yönetmeyi gerçekten kolaylaştırıyor.
Parantezlerin en sevdiğim özelliklerinden biri canlı güncellemedir. Yani, tarayıcıyı otomatik olarak yenileyecek ve tarayıcıda açık olan bir dosyanın en son kaydedilmiş sürümünü yükleyecektir.
Parantezler, iyi bir kod düzenleyiciden bekleyebileceğiniz tüm normal özelliklere sahiptir. Bunlardan bazıları bul ve değiştir, hızlı düzenleme, JSLint, LESS ve SCSS desteği, dikey ve yatay bölünmüş görünüm, Theseus entegrasyonu, canlı önizleme, JS yeniden düzenleme, dene ve yakala için sarma seçimi, Getter ve Ayarlayıcıları tek bir tıklama vb.

Tüm özellikler arasında, satır içi düzenleme desteği en iyisidir. Belirli bir CSS kimliğini düzenlemek istediğinizi varsayalım, sadece bir klavye kısayoluna basın ve Parantezler, düzenlemeyi kolaylaştırmak için aynı kimliğe sahip tüm CSS seçicilerini gösterecektir.
Tıpkı diğer kod editörleri gibi, Brackets yerleşik bir Git entegrasyonuna sahiptir ve Emmets, Beautify, Autoprefixer, W3 validation gibi çok çeşitli uzantıları destekler.
Platform desteği: Parantezler Windows, Mac ve Linux'u destekler.
Fiyat: Bedava.
En sevdiğiniz açık kaynak HTML editörlerinden herhangi birini kaçırdığımı düşünüyorsanız, aşağıya yorum yapın ve benimle paylaşın.
Ayrıca şunu okuyun:Windows için En İyi Metin Genişletici Uygulamaları (Ücretsiz ve Ücretli)