Visual Studio Code, yalnızca açık kaynak değil, aynı zamanda platformlar arası, hafif ve hızlı olan en popüler kod düzenleyicilerden biridir. VS Code, Intellisense teknolojisi ve Emmet gibi uzantılar sayesinde kutudan çıkar çıkmaz oldukça güçlü olsa da, ek uzantılar yükleyerek işlevselliğini ve kullanışlılığını daha da artırabilirsiniz. İşte son birkaç yıldır Visual Studio Code kullanarak bulduğum en iyi VScode uzantılarından bazıları.
En İyi Visual Studio Kod Uzantıları
1. Ayarlar Senkronizasyonu
Ayarlar Senkronizasyonu en iyilerden biridir ve her kullanıcının sahip olması gereken VS Code uzantısına sahip olmalıdır. Bunun nedeni, Settings Sync'in tüm özel VS Code ayarlarını, anahtar bağlamalarını, temaları ve eklenti listesini GitHub ile senkronize etmesidir. Bu, tüm uzantıları ve temaları yeniden yükleme ve VS Code'u her yüklediğinizde veya birden çok sistemde VS Code kullanırken bunları yeniden yapılandırma ihtiyacını ortadan kaldırır. Settings Sync ile ilgili en iyi şey, kullanımının oldukça kolay olmasıdır. Aslında, onu GitHub ile bağladıktan sonra, yalnızca tek bir klavye kısayoluyla ayarları yükleyebilir veya senkronize edebilirsiniz. Gerekirse, ayarları otomatik olarak yükleyecek veya indirecek şekilde yapılandırabilirsiniz.

2. Canlı Sunucu
Bir web geliştiricisi iseniz veya sadece CSS, JavaScript, PHP, HTML vb. Gibi web teknolojileriyle çalışan biriyseniz, Live Server mutlaka sahip olunması gereken bir şeydir. Live Server'ın yaptığı şey, VS Code içerisinde yerel bir sunucu oluşturması ve geliştirme sayfalarını seçtiğiniz herhangi bir tarayıcıda sadece iki tıklama ile açmanıza izin vermesidir. Dosya konumuna manuel olarak gidip oradan açmanıza gerek yok. Live Server etkin ve çalışırken, belgeyi her kaydettiğinizde sayfa otomatik olarak yeniden yüklenecektir. Öyleyse, bir web geliştiriciyseniz, deneyin. Geri dönmeyeceksin.

3. Tarayıcıda Aç
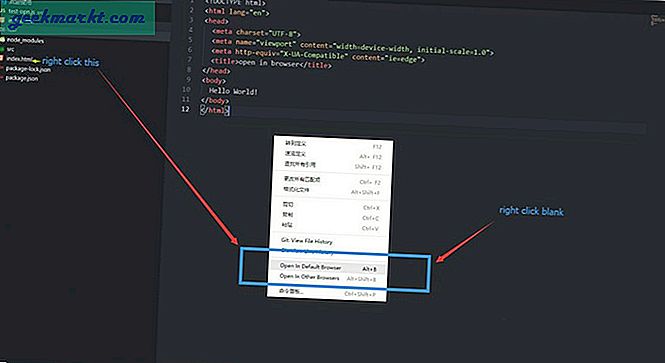
Adın kendisinden de anlayabileceğiniz gibi Open in Browser uzantısı, desteklenen tüm dosyaları varsayılan tarayıcıda veya seçtiğiniz tarayıcıda tek bir tıklama ile açmanıza olanak tanır. Canlı Sunucu uzantısı kadar güçlü veya zengin özellikli olmasa da, Tarayıcıda Aç, bir arka plan sunucusu örneği oluşturmadan web belgesini hızlı bir şekilde önizlemenize yardımcı olur. Bahsetmiyorum bile, Tarayıcıda Aç uzantısı oldukça hafiftir ve herhangi bir hıçkırık olmadan yapacağını söylediği şeyi yapar.

4. Daha Güzel
Prettier, neredeyse anında yüklediğim en sevdiğim uzantılardan bir diğeri. Adından da anlaşılacağı gibi, Prettier kodu güzel gösterir ve resmi ve endüstri standartlarına göre uygun şekilde biçimlendirerek okunabilirliği artırır. Uzantıyı yükledikten sonra, bir klavye kısayoluna basarak kodunuzu güzelleştirebilir veya kaydederken kodu otomatik olarak biçimlendirmek için uzantıyı VS Kodu ayarları sayfasından yapılandırabilirsiniz. Gerekirse, ayarlar sayfasından sekme boşlukları, köşeli ayraç aralığı, sondaki virgül, baskı genişliği, sarma vb. Gibi çeşitli ayarları değiştirerek Prettier'in kodunuzu nasıl biçimlendireceğini değiştirebilirsiniz.
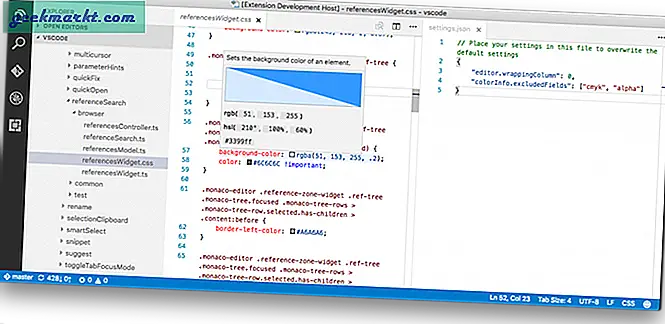
5. Renk Bilgisi
Color Info, CSS'de kullandığınız renkler hakkında büyük bir önizleme ve ek bilgiler gösteren çok basit ama etkili bir uzantıdır. Merak ediyorsanız, evet, VS Code, kullandığınız rengin küçük bir önizlemesini gösterir. Ancak, özellikle karanlık temalarda o kadar da yararlı değil. Color Info tarafından gösterilen ek bilgiler, bunlarla sınırlı olmamak üzere, HSL değerleri, RGB değerleri, alfa değeri, birden çok renk önizleme türü, vb. İçerir. Renk Bilgisi CSS, SASS, SCSS ve LESS'i destekler.

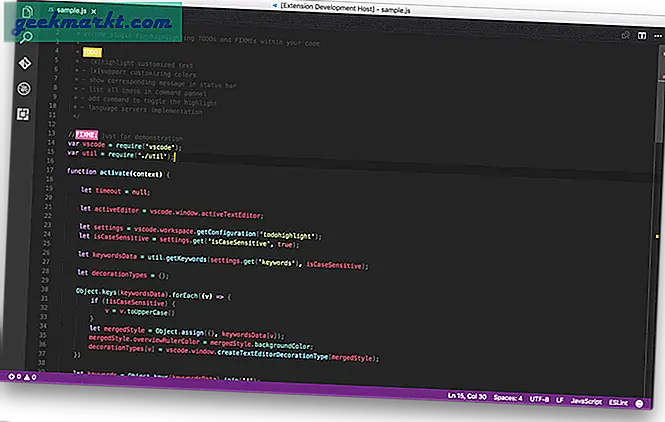
6. Todo Fosforlu Kalem
Hiç bazı değişiklikler yapmak, güncellemek veya kod eklemek istediniz ama unuttunuz mu? Todo Highlighter'ı yükleyin ve bu sıkıntıyı bir daha yaşamak zorunda kalmazsınız. Daha önce herhangi bir IDE'de (Entegre Geliştirme Ortamı) Todo özelliğini kullandıysanız, VS Kodundaki Todo Vurgulayıcı aynı şekilde çalışır. Normalde yaptığınız gibi sadece Todo'ları ekleyin ve normal kodunuzdan sıyrılacak ve dikkatinizi ona çekecektir.

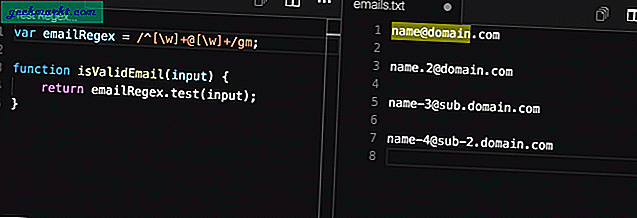
7. Normal İfade Önizlemesi
Normal İfadeleri kaç kez kullanırsam kullanayım, yine de kafam karışıyor. Açıkçası kendi Regex'imi düzgün yazamıyorum. Bunun nedenlerinden biri, normal ifademi anında doğrulayamamam. Regex Önizlemenin oynadığı yer burasıdır. Normal ifade Önizlemesini yükledikten sonra, normal ifadenizin önizlemesini yan yana gösterecektir. Çok sayıda normal ifadeyle oynuyorsanız, Regex Önizlemesini deneyin ve ihtiyaçlarınıza uyup uymadığını görün.

8. Git Lensi
VS Code, Git için uygun yerleşik desteğe sahiptir ve kullanımı kolaylaştırır. Git Lens, bunu bir adım öteye taşır ve VS Code'un yerleşik Git yeteneklerini güçlendirir. Git Lens'i özel kılan şey, depoları keşfetmeyi, dosya geçmişini keşfetmeyi, Git suçlama notunu ve kod lensini kullanarak kod yazarlığını görselleştirmeyi, son değişiklikleri vurgulamayı, arama yapmayı, farklı dalları karşılaştırmayı vb. Kolaylaştırmasıdır. Git'i yoğun bir şekilde kullanıyorsanız, deneyin Git Lens, iş akışınızda bir dünya fark yaratır.
9. Yol Zekası
Web geliştirmede, HTML ve PHP gibi belgelerde CSS, JS gibi çeşitli dosya türlerini birbirine bağlamak çok yaygındır. Dosya yolunu yazmak o kadar da zor olmasa da, otomatik tamamlama biçiminde küçük bir yardım uzun bir yol kat edebilir. Path Intellisense tam olarak bunu yapar. yani, dosya yolu veya adı hakkında iki kez düşünmenize gerek kalmaması için dosya adını ve yolunu otomatik olarak tamamlar.

10. CSS Peek
VS Code, sizi bir sembolün bildirimine veya tür tanımına götüren Tanıma Git ve Tür Tanımına Git adlı düzgün bir özelliğe sahiptir. CSS Peek, bir çentik yukarı çeker ve size belgenizde kullanılan CSS'nin bir önizlemesini gösterir. Yalnızca o belirli CSS sınıfı veya kimliği ile ne yaptığınızı görmek için mevcut belgenizden ayrılmak zorunda olmadığınız için bu oldukça kullanışlıdır. Bir web tasarımcısıysanız, CSS Peek VS Code için sahip olunması gereken uzantılardan biridir.

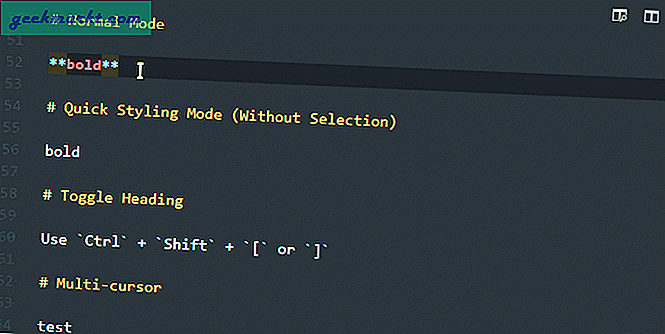
11. Markdown Hepsi Bir Arada
Markdown All in One, doğrudan VS Code içinde Markdown kullanarak benioku dosyalarını veya zengin metinleri hızlı bir şekilde oluşturmanıza ve düzenlemenize olanak tanır. Markdown All in One ile ilgili en iyi şey, canlı bir önizleme gösterebilmesi ve kullanımın da çok sezgisel olmasıdır.

12. Yer imleri
Çok fazla kod yazarsanız, bazı önemli bölümler arasında tekrar tekrar hareket etmeniz doğaldır. VS Code satır numaralarına sahip olsa da, bu önemli satırları işaretlerseniz hayatınızı kolaylaştırır. Yer imleri uzantısı tam olarak bunu yapar, böylece önemli konumları kolayca işaretleyebilir ve aralarında hızlı ve kolay bir şekilde gezinebilirsiniz.

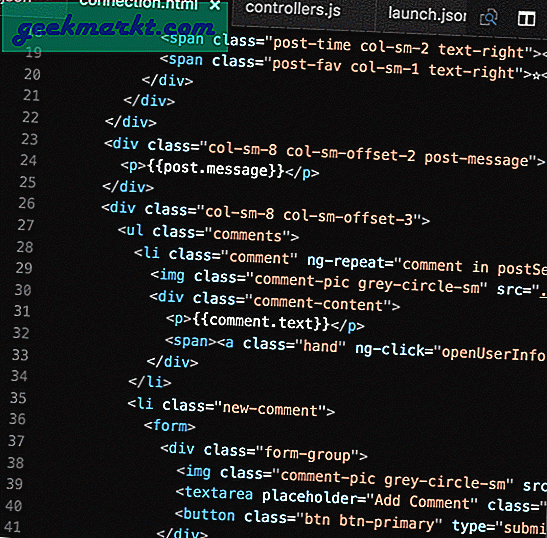
13. Braket Çifti Renklendirici
Yakın zamanda Bracket Pair Colorizer uzantısını keşfettim ve kısa sürede VS Code'daki en sevdiğim uzantılardan biri haline geldi. İsmin kendisinden de anlayabileceğiniz gibi, Bracket Pair Colorizer, eşleşen parantezleri tanımlamayı kolaylaştırır. Yalnızca parantezleri renklerle eşleştirmekle kalmaz, aynı zamanda parantez içindeki kod bloğunun tamamını vurgulayarak nerede olduğunuzu bilirsiniz. Güven bana, iç içe döngüler oluştururken veya if ifadeleri oluştururken, Bracket Pair Colorizer size çok yardımcı olacaktır.

Umarım yardımcı olur. En sevdiğiniz VS Code uzantılarından herhangi birini kaçırdığımı düşünüyorsanız, bunları aşağıdaki yorumlar bölümünde paylaşın.